

互联网开展十分迅速,所以我们发明了Web平台。通常 我们会无视连通性等成绩,但用户们却不会视而不见 。一瞥万维网的现状,可以发现我们并没有用同情心、变通看法去构建它,更不要说功用了。
所以,明天的Web是什么形状呢?
在这个星球上的74亿人中,只要46%可以上网。平均网络速度下限为7Mb/s。更重要的是,有93%的互联网用户正在经过移动设备停止拜访——若不适配移动设备将惹起用户反感。通常状况下,数据比我们假定的更昂贵——能够需求1到13小时才能购置500MB的数据包(德国 vs. 巴西;更幽默的统计数据参见 Ben Schwarz 的 Beyond the Bubble: The Real World Performance )。
我们的网站也不是完美的——平均网站是 原始Doom游戏的大小 (约3 MB)(请留意,为了统计准确,应运用中位数,阅读 Ilya Grigorik 的 优秀“平均页面”是一个神话 ,中档网站大小目前为1.4MB)。图像可以轻松占用1.7 MB的带宽,而JavaScript平均值也有400KB的体积。这不只是Web平台的成绩,原生运用顺序能够更糟,还记得为了获取错误修复版本,而下载200MB安装包的情形吗?
技术人员常常会发现本人处于特权形状。随着最新的高端笔记本电脑、手机和快速有线互联网衔接,很容易让我们遗忘,这些并不是每团体都有的条件(实践上,真的很少)。
假设我们从特权和缺乏同情的角度来构建网络平台,那么将招致排他性的蹩脚体验。
思索到设计和开发的功用,我们怎样才能做得更好?
优化一切资源
了解阅读器如何剖析和处置资源,是清楚提高功用的最弱小但未充沛应用的方式之一。理想证明,阅读器在嗅探资源方面十分出色,同时解析并确定其优先级。这里是 关键央求 的来源。
假设央求中包含用户视口中出现内容所必需的资源,则该央求至关重要。
关于大少数网站,它将是HTML、必要的CSS、logo、网络字体,也能够是图片。在许多状况下,几十个其他不相关的资源(JavaScript、跟踪代码、广告等)影响了关键央求。幸运的是,我们可以经过细心挑选重要资源并调整优先级来控制这种行为。
经过 我们 可以手动强迫调高资源的优先级,确保所需的内容按时出现 。这种技术可以清楚改善“交互时间”目的,从而使最佳的用户体验成为能够。

关键央求对许多人来说,似乎依然是一个黑匣子,可共享材料的缺乏并不能改动现状。幸运的是, Ben Schwarz
宣布了关于这个成绩的十分片面并盛气凌人的文章—— 关键央求 。另外,请参阅Addy的文章, 在Chrome中的预加载、预取和优先级(Preload, Prefetch and Priorities in Chrome )。

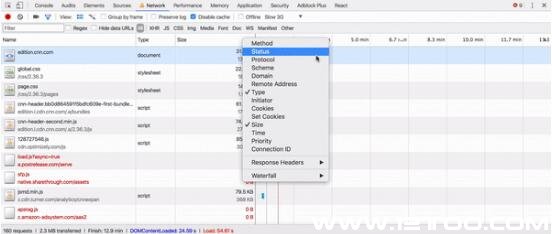
要跟踪在央求优先级处置方面的状况,请运用Lighthouse功用工具和 关键央求链审核工具 ,或查看Chrome开发人员工具中“网络”选项卡下的央求优先级。
通用功用清单
积极地缓存
启用紧缩
优化关键资源的优先级
运用CDN(Content Delivery Networks)
图片优化
图片通常占网页传输的大部分有效载荷,因此图片优化可以带来最大的功用提升。有许多现有的策略和工具可以协助我们删除额外的字节,但是首先应思索的成绩是:“图片关于我想传达的信息和效果至关重要吗?”。假设可以消弭它,不只可以节省带宽,而且还节省了央求。
在某些状况下,可以经过不同的技术完成相似的结果。比如CSS就具有艺术方向的一系列属性,例如暗影、突变、动画及外形,允许我们结构适当作风的DOM元素。
选择正确的格式
假设不能舍弃图片,确定哪种格式更适宜就很重要了。首先要在矢量和光栅图形之间做出选择:
矢量图形 :分辨率独立,通常体积更小。十分适宜logo、icon和复杂的图形,包括基本外形(线,多边形,圆和点)。
光栅图形 :出现更详细的信息,比较适宜相片。
做出首个决议后,可以选择以下几种格式:JPEG、GIF、PNG–8、PNG–24,或最新的 WEBP 与 JPEG-XR 格式。有了这么多的选项,如何确保我们做出正确的选择?以下是找出最佳格式的基本办法:
JPEG :颜色十分丰厚的图片(例如照片)
PNG–8 :颜色相对单一的图片
PNG–24 :部分透明的图片
GIF :动图
Photoshop可以经过各种设置,例如降低质量、降低噪音或颜色数量来优化以上每一种格式。确保设计师了解上述功用实际,并可以运用正确的方式优化相应格式的图片。假设您想了解更多如何处置图片,请阅读 Lara Hogan 的好文 Designing for Performance 。
试用新格式
图像格式有几个较新的玩家,即WebP、JPEG 2000 和 JPEG-XR。它们都是由阅读器厂商开发的:Google 的 WebP,Apple 的 JPEG 2000 和 Microsoft 的 JPEG-XR。
WebP是最受欢迎的竞争者,支持无损和有损紧缩,这使得它十分灵敏。 无损的 WebP 比 PNG 小26%,比 JPG 小25-34% 。WebP 有着74%的阅读器支持,它可以安全地停止升级,最多可节省1/3的传输字节。JPG 和 PNG 可以在 Photoshop 和其他图像处置运用顺序以及命令行界面( brew install webp )中转换为WebP。
假设你想探求其他格式之间的视觉差异,引荐 Github 上这个很赞的 Demo 。
用工具和算法停止优化
即使 运用了高效的图像格式,也不应跳事先处置优化 。这一步很重要。
假设您选择了尺寸相对较小的 SVG,它们也是可以再次紧缩的。 SVGO 是一个命令行工具,可以经过剥离不必要的元数据来快速优化 SVG。另外,假设您喜欢Web界面或受操作系统的限制,请运用 Jake Archibald 的 SVGOMG 。由于 SVG 是基于 XML 的格式,它也可以在效劳器端停止 GZIP 紧缩。
ImageOptim 是大多其他图像类型的最好选择。包括 pngcrush、pngquant、MozJPEG、Google Zopfli等,它在一个片面的开源包中捆绑了一大堆优秀的工具。ImageOptim 可以以 Mac OS 运用顺序、命令行界面和 Sketch 插件方式,轻松地完成到现有的任务流程中。关于那些在 Linux 或 Windows 上的场景,大少数 ImageOptim 的 CLI 都可以在您的平台上运用。
(责任编辑:admin)