

Omi 框架是微信支付线研发部和 AlloyTeam 开源的通用 Web 组件化框架,基于 Web Components,用来开发 PC、手机阅读器或许微信、手 Q webview 的 Web 页面。自往年 5 月开源以来,该项目共取得 Star 数 5000+,拥有贡献者 29 人。经过 Omi 原始开发团队和社区贡献者的共同努力,Omi 的生态开展十分迅速,包括:

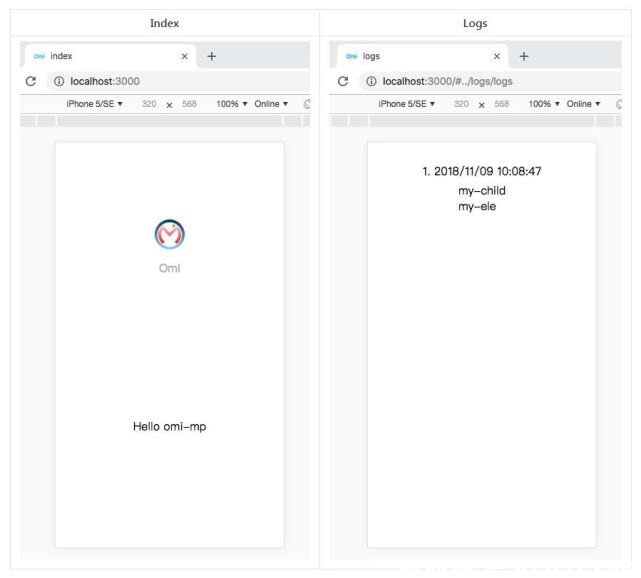
其中,Omi 近期发布 omi-mp,旨在打破小顺序和 Web 的边界,让“小顺序员”可以运用小顺序技术栈开发 Web HTML5 的单页运用(SPA), 也可让已有小顺序生成 Web 页面。一次开发,多处运转。比如小顺序官方模板生成的 Web 页面:

微信小顺序生态
11 月 7 日,马化腾在第五届世界互联网大会上泄漏了一组数字:目前,曾经有 150 万开发者参加到了小顺序的开发,小顺序运用数量超过 100 万,已掩盖 200 多个细分行业,日活用户到达 2 亿。近 10 个月的时间,小顺序的数量简直翻了一番,开发者数量增长了 50 万,小顺序日活增长了 3000 万。

据统计,开发小顺序用的最多的技术栈是运用小顺序提供的语法和工具, 腾讯也在加大小顺序基础才能战争台生态的树立。在可以遇见的未来,微信小顺序将不只仅拥抱 Web Components,还会更好的支持 NPM、小顺序云、可视化编程、分包。小顺序的可视化规划体系,可以让开发者拖拖拽拽搭积木一样快速搭建小顺序。
微信小顺序和 Omi
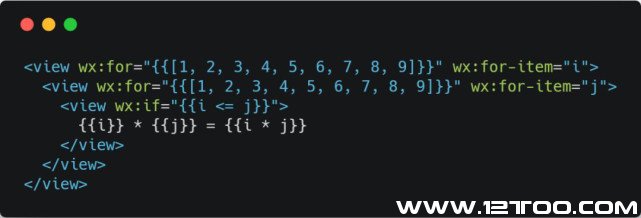
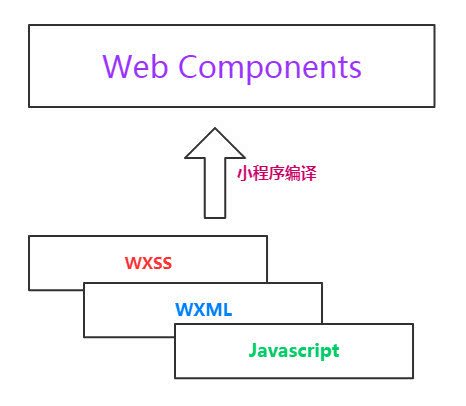
微信小顺序和 Omi 框架都是运用 Web Components(CustomElements 和 ShadowDom)渲染组件,以搭积木的方式搭建 Web 页面,小顺序在定制的 WebView 中渲染组件,Omi 在 PC、Mobile、TV 等现代阅读器环境渲染组件,Omi 运用 JSX 作为 UI 表达式,小顺序运用模板引擎,JSX 是图灵完备,可以表达一切模板引擎。比如举个 99 乘法表的例子:

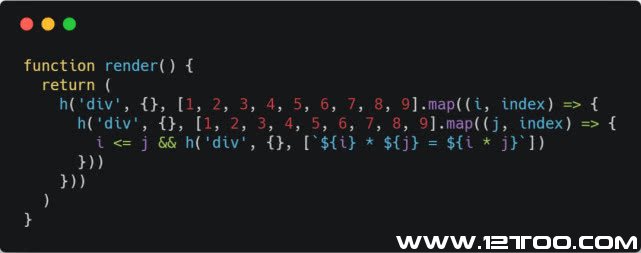
编译成 javascript 之后:

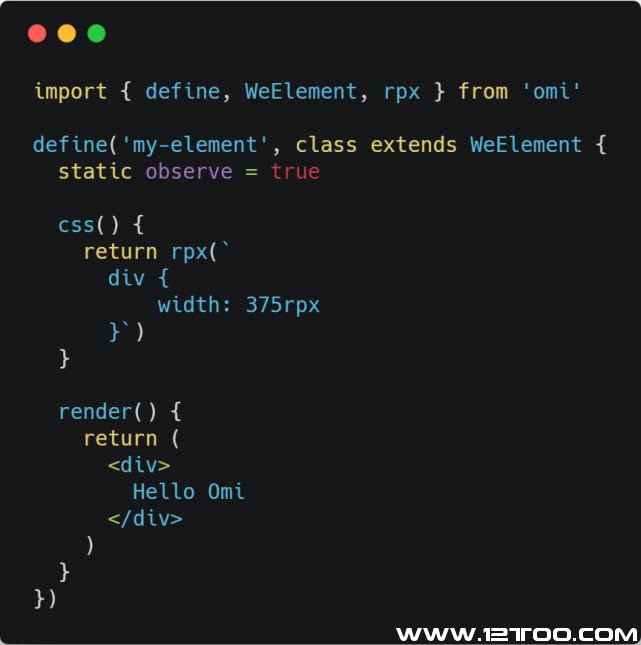
小顺序支持 rpx 规划,Omi 也增强了 CSS,支持基于 750 屏幕宽度,支持 rpx 规划。比如定义一个半屏宽度的 div:

小顺序和 Omi 有很多特性,自但是然地可以打通二者之间的边界,让小顺序在更多的平台上表现其价值,浪费公司人力成本,一次开发,多处运转。

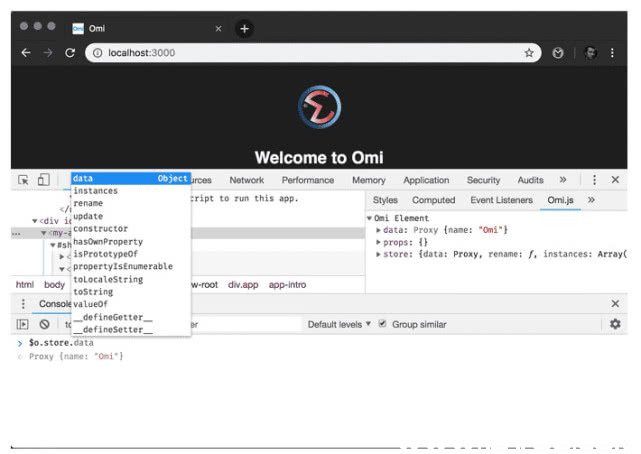
这次地下测试的 omi-mp 旨在开掘小顺序的平台潜力和优势,让开发者运用现有的小顺序快速生成基于 Web Components 的 HTML5 单页运用,基于 Omi 和 omi-router 的前端项目,让小顺序不只仅可以运转在微信里,也可以运转在微信内置的阅读器、手Q内置的阅读器、QQ 阅读器以及 PC、Mobile、TV 等等的其他阅读器里。你可以同时运用 OMI 开发这工具或许微信开发者工具调试,既然 Omi 运用了 Web Components 和 Shadow-DOM, 所以不需求像 React 一样安装其他元素面板,只需求运用 Chrome 自带的 Elements' sidebar 便可,它和 React 开发者工具一样弱小。

omi-mp 是一次全新的、打破性的应战,希望经过开源社区的合力开发可以让 omi-mp 越来越好,让小顺序发扬更大的价值。
(责任编辑:admin)