

网页页面是每个网站最基本的独立要素,而且每一个页面都有特定的义务,这些页面就像串联的一个链条一样,构成了整个网站。每个页面主要提供两个基本义务构建整个链。
1.协助用户完成以后页面的主要义务
2.提供义务链中的下一个环的拜访
目前WEB上的页面主要可供完成的义务有:
1.导航页面;让用户找到他们想要的东西,并提供拜访途径
2.详细页面;用户看到想要知道的详细内容
3.交互页面;允许用户输入和管理数据
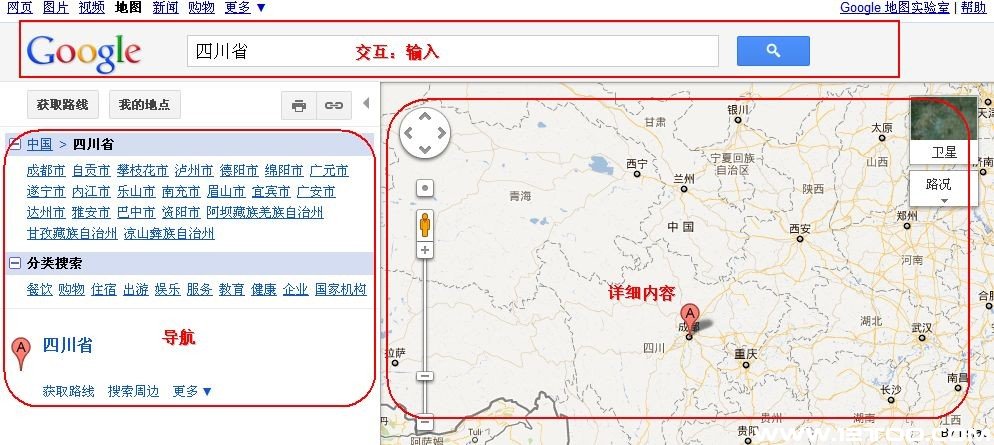
这三种最终可以恣意组合构成混合页面类型。如Google地图的页面:

在设计网站时,应当把用户义务与适当的页面类型相婚配。如用户查看一篇文章,需求有导航和详细页面;假设用户想查看包含某关键词的文章或网页,就要有交互、导航和详细页面。
在设计时,首先假想某个特定的场景,并列出详细场景能够需求完成的义务,对义务停止剖析的,义务主要有三个类型;导航、消费(查看详细)、交互;然后将同类型的义务组合陈列,并依据状况想象要构建的页面;导航需求一组链接,详细页面需求大的页面模块;交互需求一个表单按钮。组织页面模块时,每个页面都应当关注一个独立义务,但是假设有多个独立的相似的子义务,就要思索可以把他们组合在一同。
决议一个义务要创立多少个页面时,要思索一下要素:
1.用户的技术水平
2.用户的带宽
3.页面上信息量
4.用户要完成义务
5.用户要完成义务的频率
在界面设计时,有三种办法来完成交互义务组合;辨别是导游(wizard)、控制面板(control panel)和工具条(toolbar)。这三个各有优缺陷的,如安装软件时通常都是运用导游(wizard),让用户按照顺序,保证不会错过重要的步骤,当然也很有趣,一路“Next”下去,是很多人运用的习用装软件办法。而控制面板也是运用比较多的,习气之后运用起来很方便。工具条,就像office下面的那些工具一样,在WEB上并不多见,只在编辑文本的时分出现的比较多。
当页面上有多个义务或许“下一步”出现时怎样办呢?
要依据三个准绳来优化“下一步”的设计:
1.这会协助多少用户?
2.发作的频率水平?
3.关于用户,这个下一步有多重要?
依据以上三个准绳为任何树立优先级。依据优先级对含有多个页面义务或“下一步”的页面停止分区,重要的排在显眼的位置,普通是页面的左侧,右侧通常都是一些主要的内容。
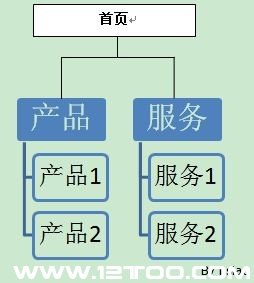
在网站义务多,交互比较复杂的状况下,就需求树立网站结构图。树立结构图之前要明白每一个页面重点表现的义务,以及页面之间的相互关系、交互关系以及其他方面(依据项目不同会有所差异)。而组织这些关系,就需求用到网站结构图(网站图)。
网站图有哪几种方式呢?
1.树状图;这个适宜显示层次结构,但容易超出水瓶空间形成层次过深,可以与梳状图配合运用来避免这种状况。
2.梳状图:这个在长任务区比较有用。如电子文档的目录导航。
3.星形图:这种在层次机构不严厉,而且组织不算太深的状况下运用比较适宜。


除网站图的方式外,还需对其中一切的对象树立一个词汇表(详见jesse james garrett创立的可视化词汇表visual vocabulary)很容易在白板和方式化文档中运用。也可以看一看流程图方面的书,比如UML。
最后依据以上的组织内容,就可以在30秒内树立任何页面的低保真线框图了。线框图要记得标注,标注,再标注。其基本框架下的每个元素都要思索如下的成绩:
1.内容来自哪里
2.内容的本质是什么?
3.元素是必要的还是可选的。
4.元素是有条件的吗?
5.默许或希冀形状是什么?
6.有哪些候选或错误的形状。
一切这些要思索的要素在以后不断学习中渐渐体会吧。
(责任编辑:admin)