


很多人说专业的网站一定需求favicon.ico图标,不过favicon.ico图标关于我来说只是为了美观,其完成的效果如下图(你可以看见在阅读器标签以及收藏夹中白色框标注的中央,网站标题前都会有一个与LOGO一样的小图标,这就是favicon.ico图标):
不过,你如今看到的是背景透明的favicon.ico图标,这样不管阅读器的背风景如何改动,我们都能保证与主题色分歧,但是假设按照常规的做法,在ico图标在线制造网站上停止直接转换,favicon.ico图标的背风景只会是白色,哪怕你用的源文件是背景透明的png或许gif格式都不行。
于是我折腾了很久终于找到制造透明背景favicon.ico图标的办法:
首先你要用PS做出格式为png或许gif背景透明的图标图片,大小为16×16、32×32都可以(单位是像素),命名为favicon;
然后你需求去下载一款名为“Axialis IconWorkshop”的图标制造工具,此款工具你可以本人搜索一下,网上很多绿色版;
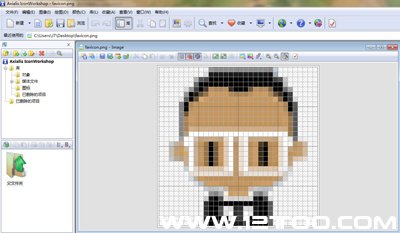
用Axialis IconWorkshop翻开曾经做好的图标文件(我以png格式为例):

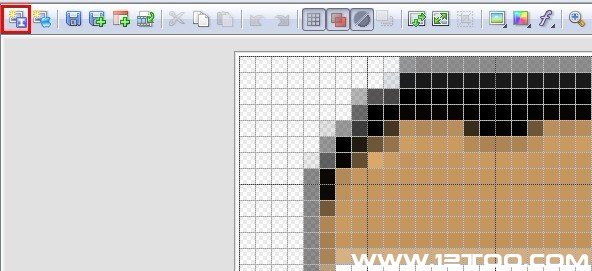
点击如下图白色方框标注的按钮:

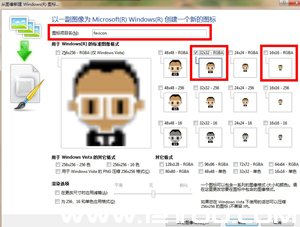
这时你就会离开“从图像创立Windows图标”的窗口,将图标项目名命名为“favicon”,依据你的需求选择“32×32-RGBA”或许“16×16-RGBA”(就我看来32×32-RGBA会比较清楚),然后点击确定,如下图所示:

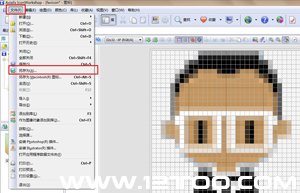
最后点击选择菜单栏上的“文件”→“另存为”ico格式的图标即可,如下图:

这时分你回到桌面会看见favicon.ico图标依然有白色的背景,不用担忧,这只是显示成绩,实践上此时的favicon.ico图标曾经是透明背景啦,你传到效劳器里,再肃清一下阅读器的缓存看看效果吧。(本人出自那年那事那人)
(责任编辑:admin)