

在电商行业里从自学到如今发现,越是基础的内容越是容易疏忽。

6年前,深化电商设计这个圈子;
6年后,淡出电商设计这个圈子。
细想起,在电商行业里从自学到如今发现,越是基础的内容越是容易疏忽。以下讲到的知识点,并不是一促而就的整理,而是在任务中从不懂到懂的点滴记载。
有一些基础点和要点,分几期整理后给大家。
也是给本人的总结,更是归零!
「文中所用案例均来自银泰网设计团队」
那好,我明天先从1个技法和3个技巧动身。
一基础技法1、首屏重设计这里说的首屏设计,指平台类的专题头图或许店铺类的首屏。
什么是首屏?
首屏,第一眼的视觉设计!
首屏,是不拖滚动条直接看到的位置;
首屏,是信息传达的终点;
首屏,是电商与平面设计所不同的中央之一;
首屏,能否精彩直接关系到用户停留多一秒。
成绩来了:首屏设计怎样做?
2、关于首屏设计的规律下面是我整理了5个关于首屏设计的规律:
(1)点出亮点【摆出美观】首屏,既是开门见山的亮点表达,又是一个由点到全体的区块设计;
对首屏的设计时长往往会占我们全体设计时间的40%左右,假设不能在第一眼抓住用户的眼球,给用户视觉打上一种记忆点的话,就会直接降低用户对活动,对店铺的印象;

表现亮点的办法有:
文案和活动策划的新颖设计跟紧现有盛行设计趋向用故事化的方式去卖货设计场景(2)点出卖点【说出折扣】首屏,吸援用户的第二点:就是活动力度。
在早年间的电商活动策划中,重折扣,拼价钱还是首位的。
首屏,主要功用就是把标题、折扣信息合理的放在固定的高度中,让用户翻开专题或许店铺时第一眼看到信息。

表现卖点的办法有
直接折扣福利优惠主推产品特点(3)点出引导【提示向下】

只要首屏的视觉往往不够,在电商视觉中并不是做完首屏后全体设计任务就算完成了。
在常规的需求中,首屏下面往往是更为重要的单品罗列及重要的活动出现,如何应用首屏(第一眼)的优势抓住眼球,并且经过视觉,引导用户向下参与并且发现感兴味的活动或商品,这样的首屏设计才会更有用。

表现引导的办法有
元素具有明白的向下指引性重点活动一屏到二屏间显露回忆一下首屏设计基本要点:
看全一眼看到重要信息页面全体作风表现不只做首屏这一步很重要
首屏,是对全体页面空间的合理应用,是对全体活动信息的直观出现;首屏,第一目的是突出活动。首屏,不能以完成首屏设计就完成了全部设计的心态去思索;(4)高的安全 【首屏多大适宜】
关于首屏高度的详细值并不是原封不动的,首屏的高度界定,只是是对主要信息画个安全框而已,用来保证用户在翻开页面时第一眼看到的信息是残缺的,和直接的。
首屏的高度值,用现有主流用户的电脑设备分辨率「减去」阅读器环境大小。
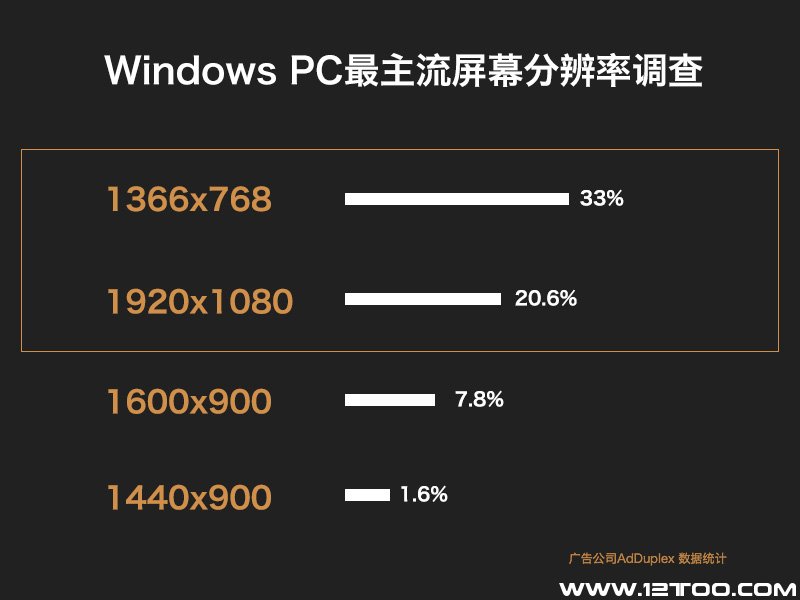
为此我特意百度查到一篇来自广告公司AdDuplex大数据统计,和百度流量研讨院的分辨率运用状况。其中下图中(二个分辨率仍是如今主流)

(来自:广告公司AdDuplex 大数据显示(最主流的PC屏幕分辨率依然是1366×768,而Win10系统下依然有近34%的设备保持这个分辨率,只要27%以上的PC在全高清或许更初级别))
①1920×1080分辨率
首屏高度计算工式

②1366×768分辨率
首屏高度计算工式

最后得出的结论就是:首屏高度一定要控制在450-760内!
这一步很重要
首屏,高度并不是死的,可以依据不同的设计需求和活动目的灵敏调整;首屏,最基本的规律:重要信息一定在视觉安全高度内;首屏,设计时保证主要信息一眼可见。(5)有用的宽 【安全区两侧】下面说的是首屏高度关于主要信息的影响,下面我们再来说下首屏宽度关于设计宽度外的发扬余地。
这里引伸二个我不断以来关于首屏及全体专题内容区以外中央过度设计的疑问?
其一:高质感的c4d和复杂的背景设计,能否以牺牲用户翻开的速度为目的?其二:设计师以“自我大屏形式”的电脑,能否疏忽小屏用户的阅读和购置体验?
上图所示:
宽度990-1100间是做主要的视觉元素和标题,为关于这么宽的位置的来说,在描写了主体后还有很大的留白可用;宽度1100-1440间做一些辅佐的,用于哄托气氛的元素,比如:如今盛行的放各种飞着的产品或许圆球等;宽度1440-1920间做可有可无的元素,用于从主视觉延伸出来的,或许是用于细节表现的;关于这一部分的表现,属于最后再完善的中央,中心还是在主视觉区域的描写上。这一步很重要:
不合理的页面的安全区会严重影响用户的翻开速度;有些背景设计都是无用功。其中,以上所说的是对电商视觉中专题或店铺类首页,首屏设计的特点和尺寸基础的总结,并没有深化引见首屏设计怎样做这样的实际中去。
关于首屏设计的办法和实际,其实你单看首屏,可以把他了解成某个品类、活动的banner设计,那么可以参考一些banner图的设计办法。
那分享了一个基础技法后,我们再来分享几个做电商视觉常碰到的细节
二基础技巧1“工具”重要这里指的工具并不指你用的软件,我觉得软件的熟练水平和技巧是每个设计师都都应该去掌握的硬实力。
而这里说的工具是软实力,是说在末尾用Ps之前对需求的沟通—了解—和时间放置。
明白需求时间。
(责任编辑:admin)