

好的用户界面设计是基于人类的目的和行为。用户界面反过去影响行为,设计决策也是基于此。

没有可视化和易操作的数据是无用的。未来行业的成功将是将先进数据集与更好的用户体验相结合,其数据表格包含了大部分用户体验。
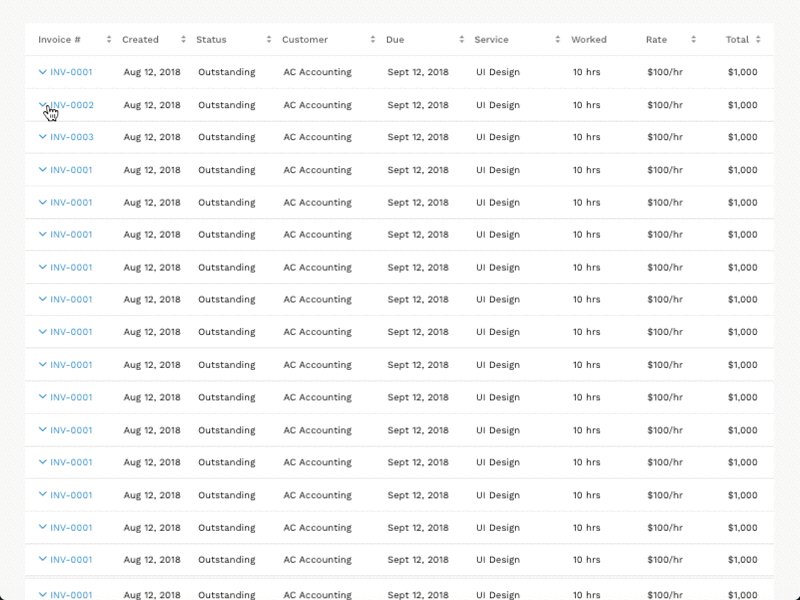
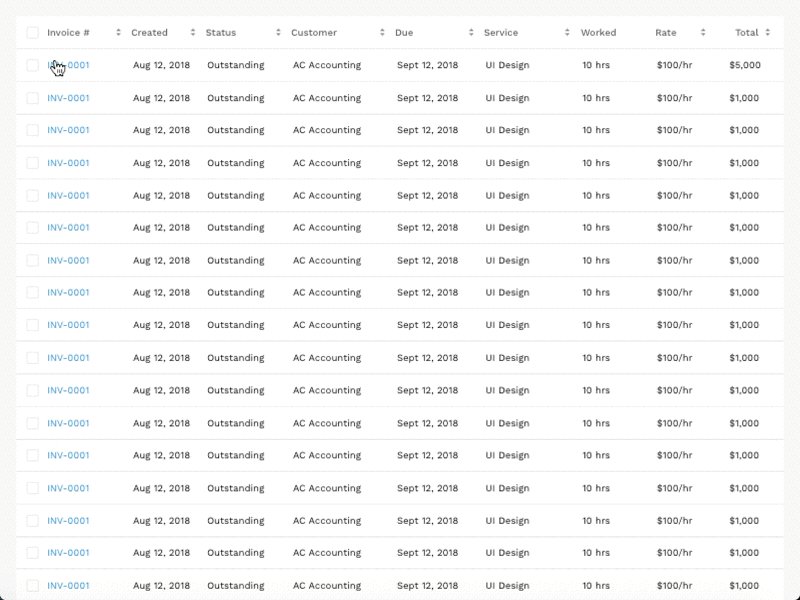
好的数据表格允许用户对信息停止扫描、剖析、过滤、分类和操作,以获取深入见地和提交操作。本文引见了设计结构、交互形式和技术列表,以便你更好的设计数据表。
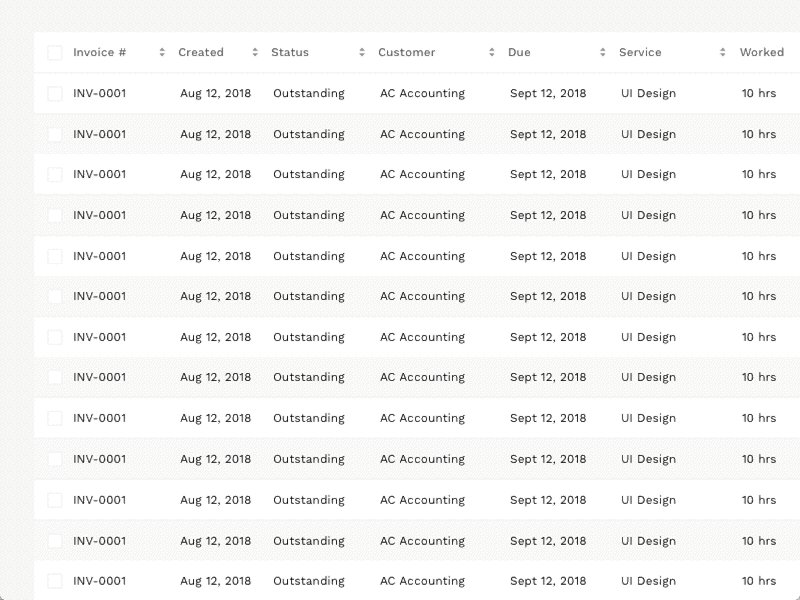
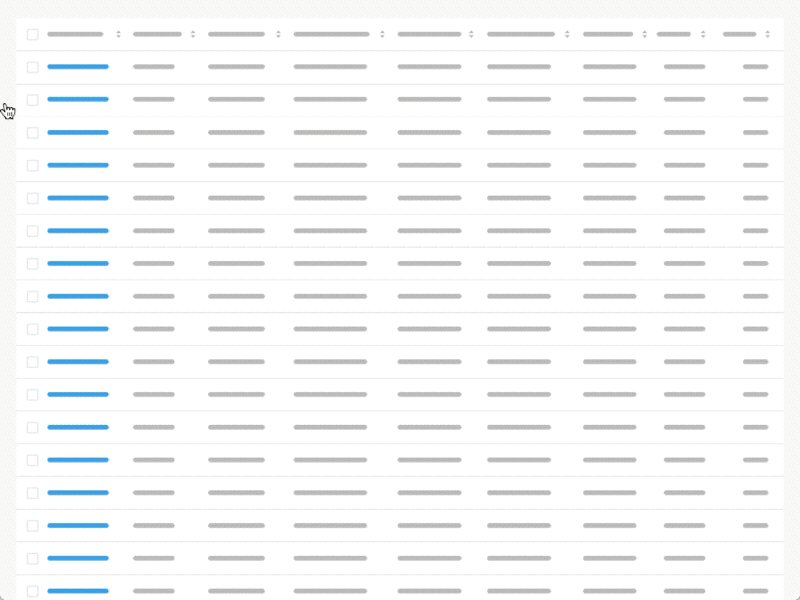
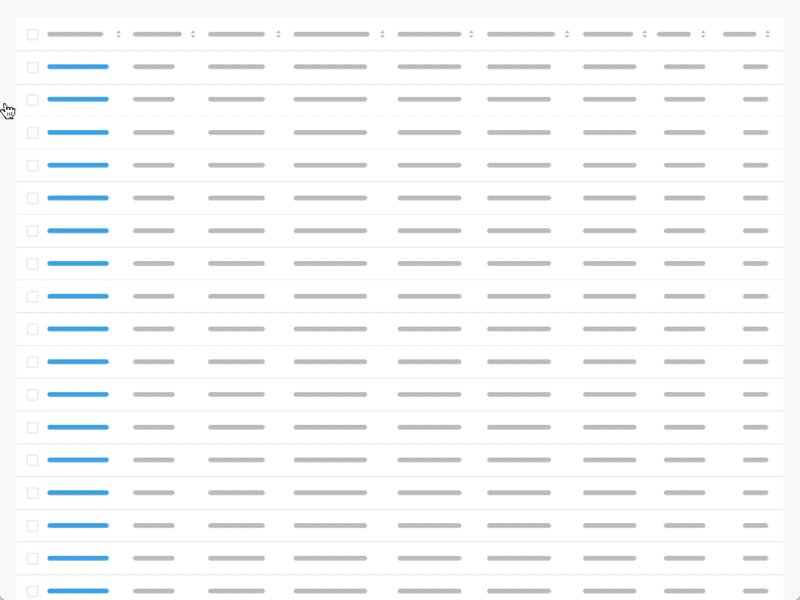
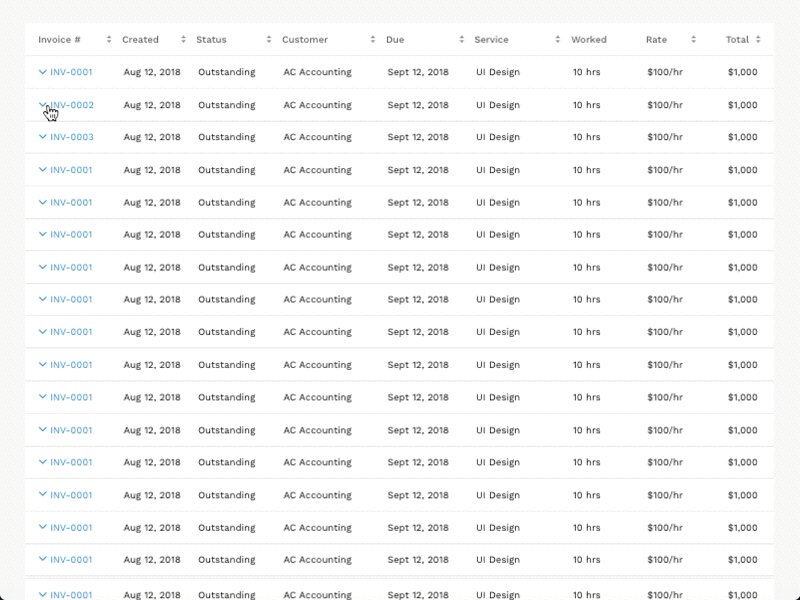
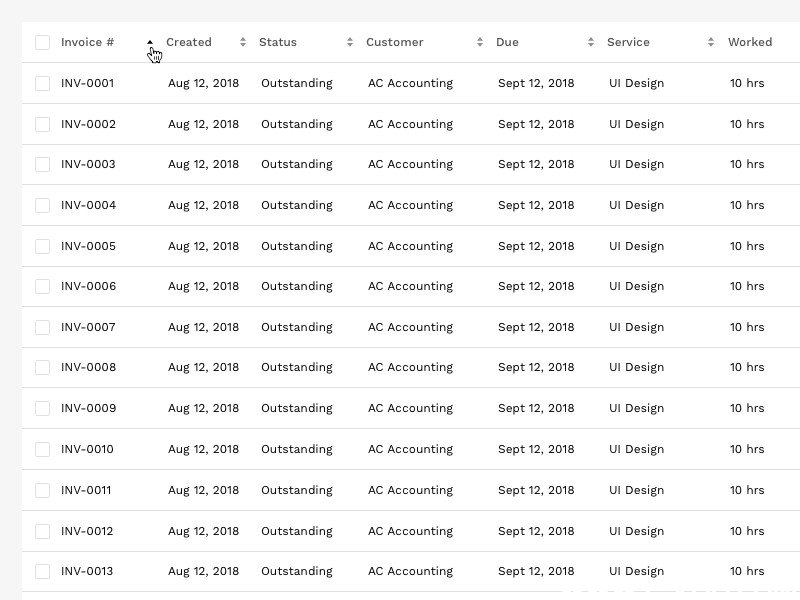
固定页眉
将行标题修正为用户滚动条为用户提供所在列的环境。
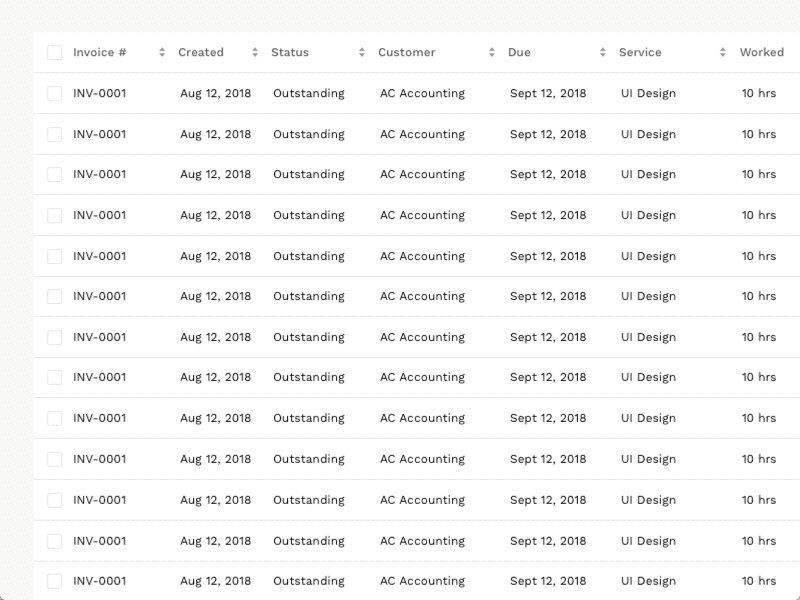
水平滚动
出现大型数据集时,水平滚动是不可避免的。将标识符数据放在第一列中是个好举措习气。作为初级功用,可以对列停止独自锁定,以便用户将数据与多个锚定标识符停止比较。
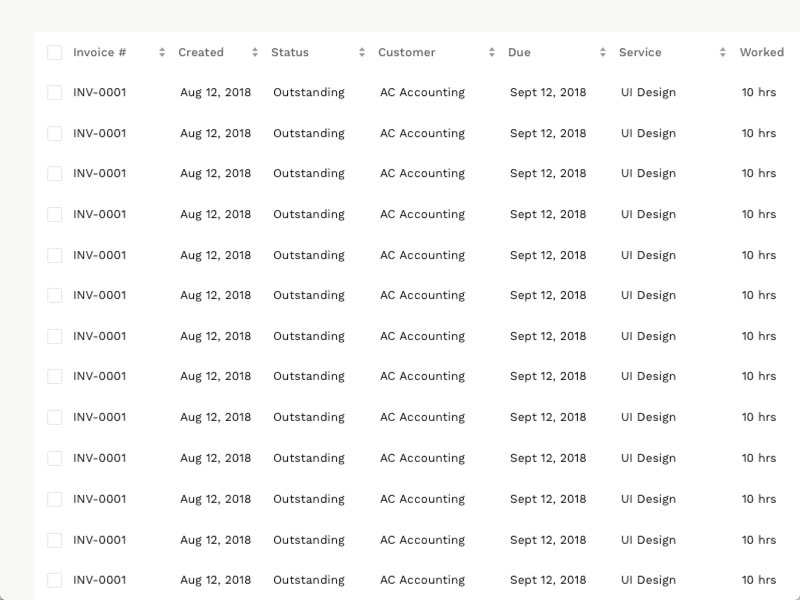
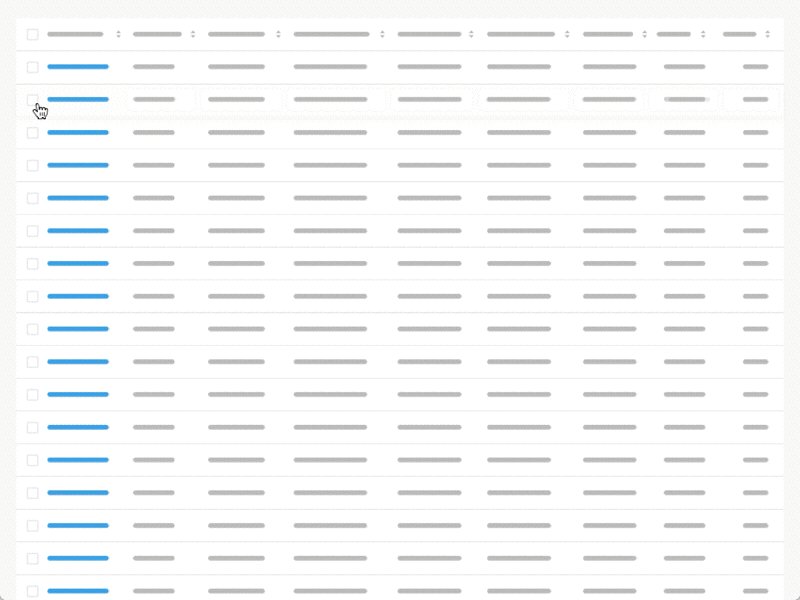
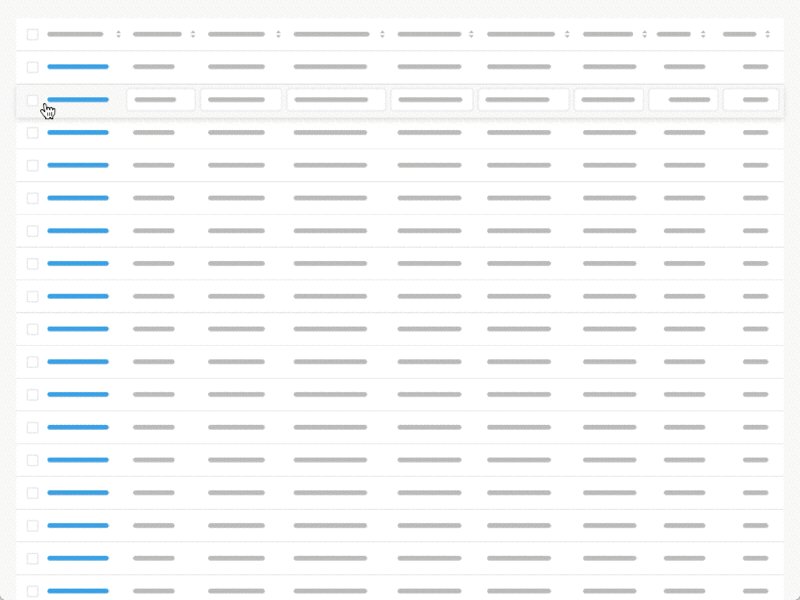
可调整大小的列
调整列大小允许用户查看残缺的缩写数据。
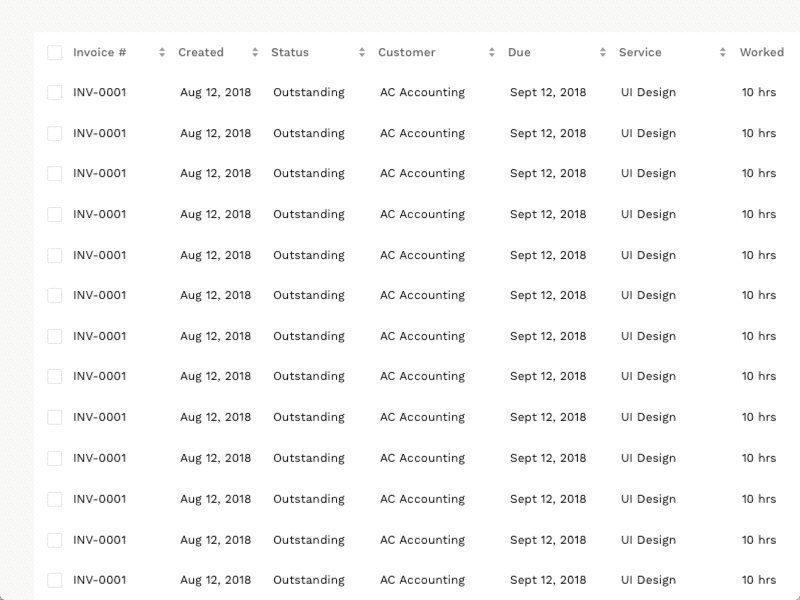
行作风斑马条纹,行分类,收费表格。

行作风协助用户扫描数据。经过删除行线或斑马条纹来增加视觉噪音对小数据集有效。解析较大的数据集时,用户会在他们的位置走失。行分类会协助用户保持本人的位置。交替行(又名斑马条纹)可协助用户在扫描长的水平数据集合时保持其本身的位置。由于大批的行会招致可用性成绩,所以用户会将其含义归咎于突出的行。
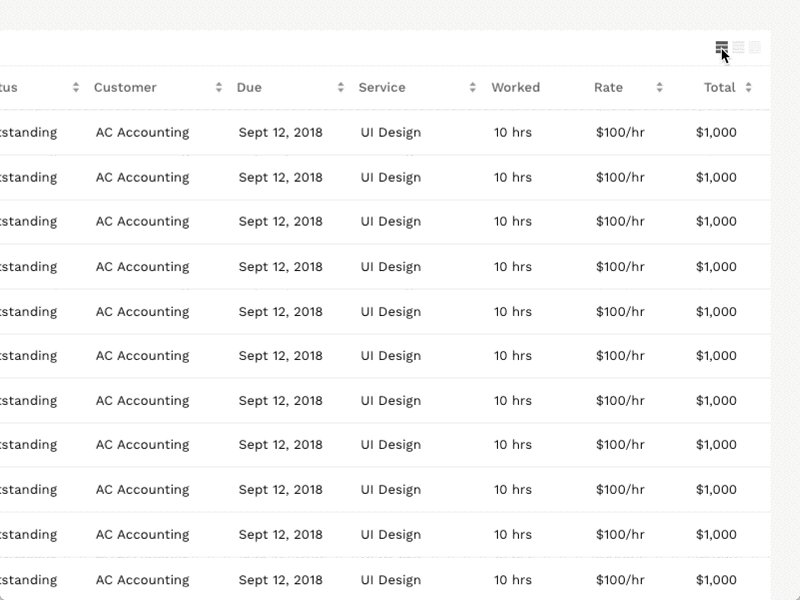
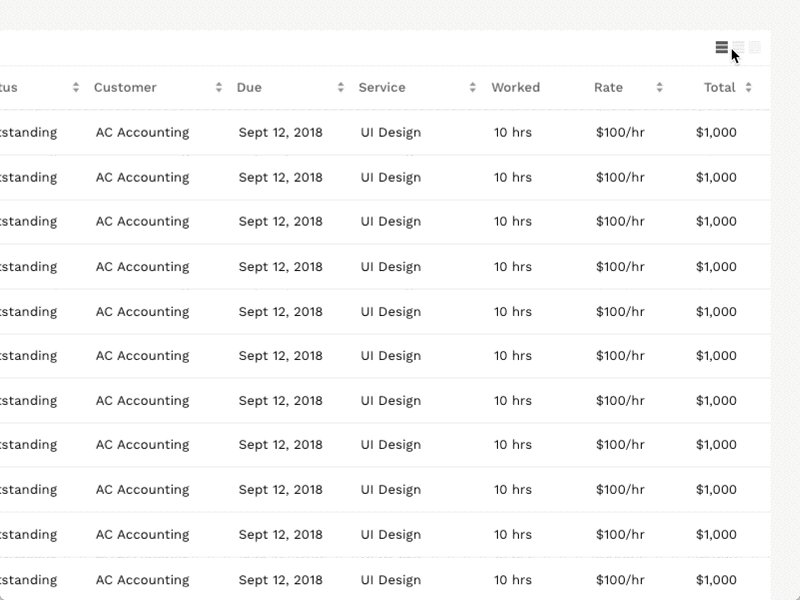
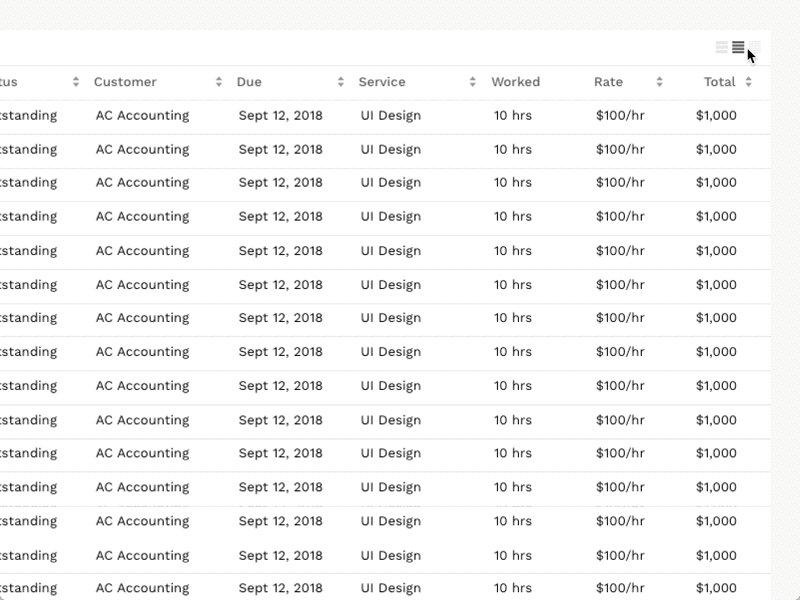
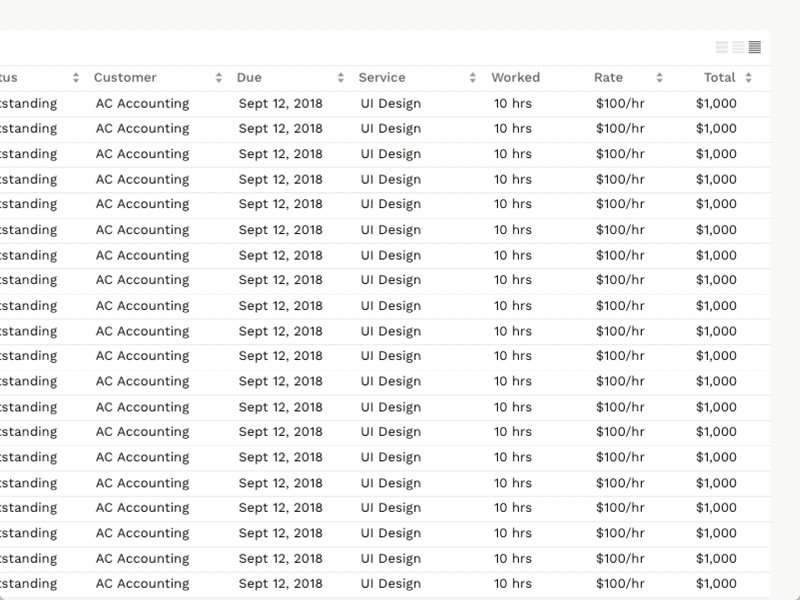
显示
较小的行高让用户无需滚动页面就能查看到更多的数据。但可扫描性的效果招致视觉解析错误。这就是为什么许多成功的数据表设计包含了控制显示密度的才能。
表格可视化总结
视觉数据的总结提供了附表的概述。它允许用户在操作总结见地之前发现形式和成绩的集合。
分页
分页经过在视图中出现出的一定数量的行数,且具有导航到另一行的才能。上述示例提供了每个视图行数的自定义功用。这种形式常常被有限滚动所替代。随着用户滚动,有限滚动逐渐加载结果。有限滚动关于发现网站是很好,但关于优先化的运用顺序往往是灾难性的。
悬停操作
当提出额外的操作时,用户悬停可以增加视觉杂乱。但它也能够招致可发现性成绩,由于用户需求以暴露操作与表格停止交互的出现。
行内编辑
行内编辑允许用户可以更改数据,而无需导航到独自的信息视图上。
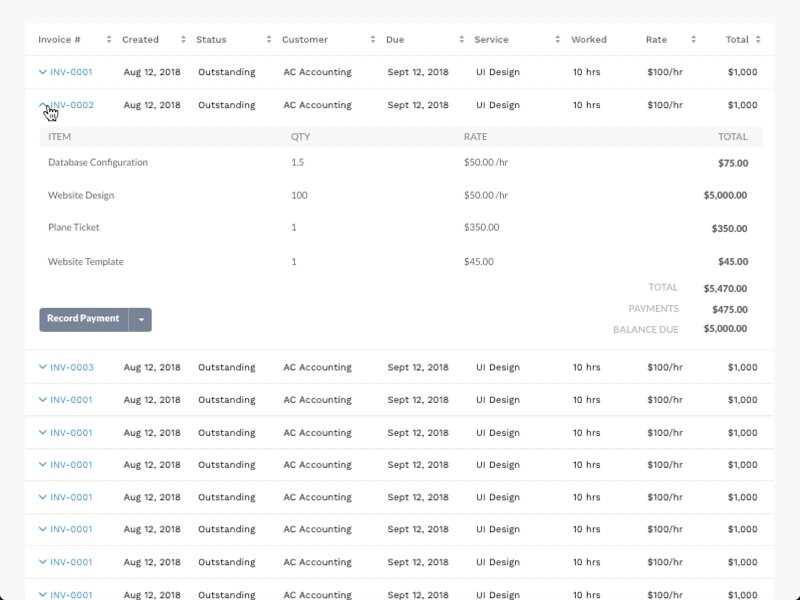
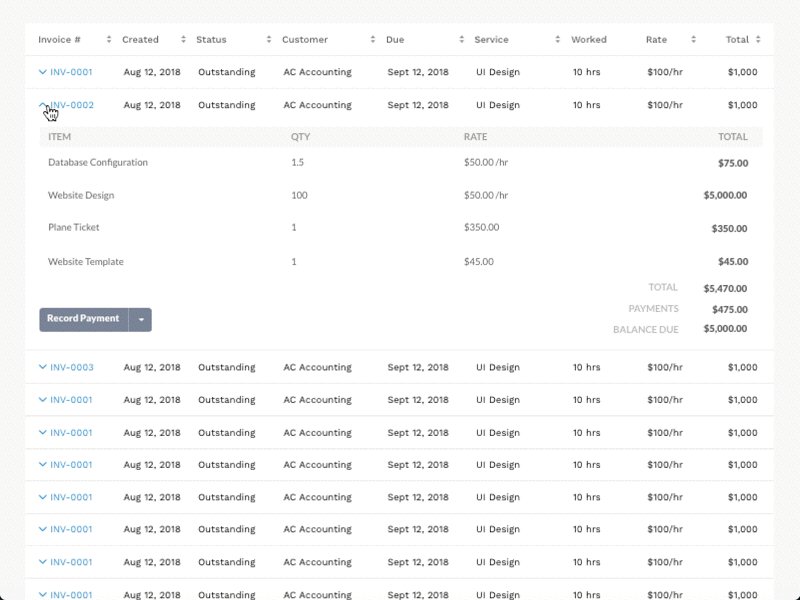
展开行
展开行允许用户评价附加信息,而不会迷失其所在页面。
快速阅读
与展开行相似,快速阅读可让用户在其页面查看其他信息。
模态
模态允许用户留在表格视图中,且更多地关注附加信息和操作。
多模态
多模态功用关于自动运用的用户来说很有用,他可以经过一系列操作,比较不同项目的细节。
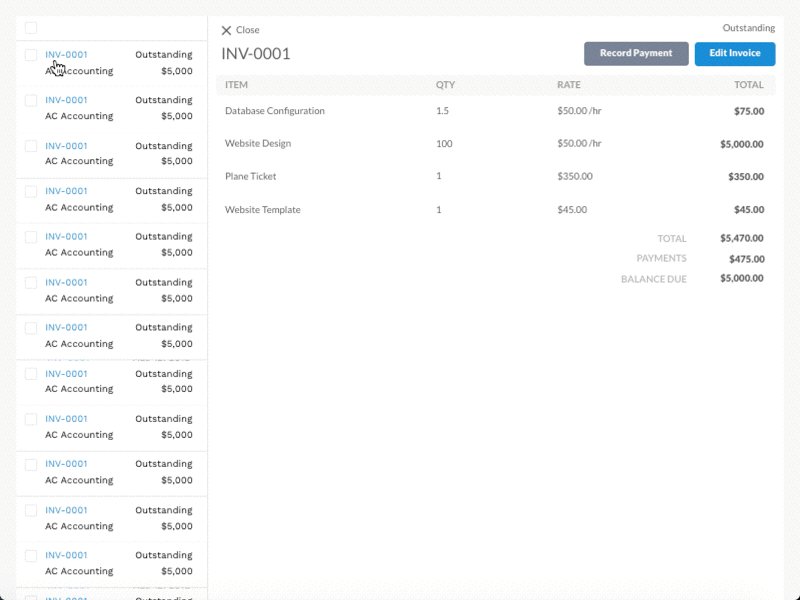
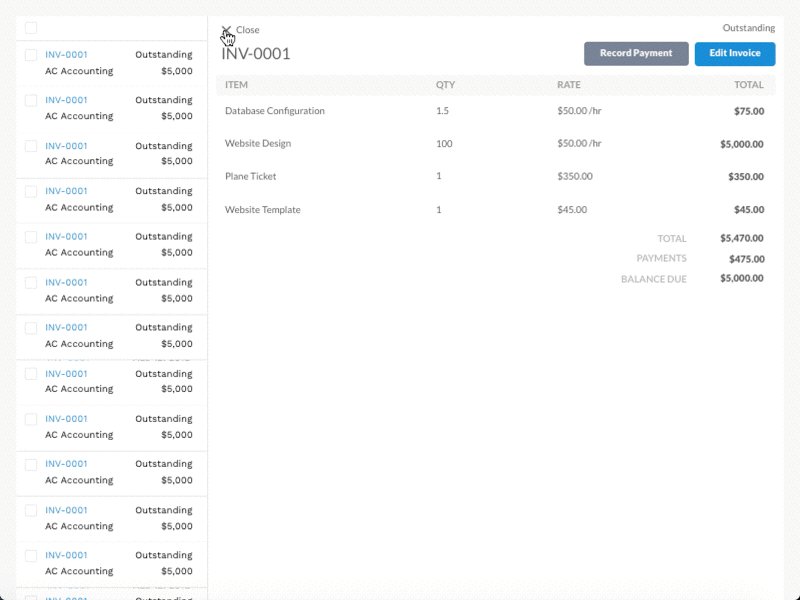
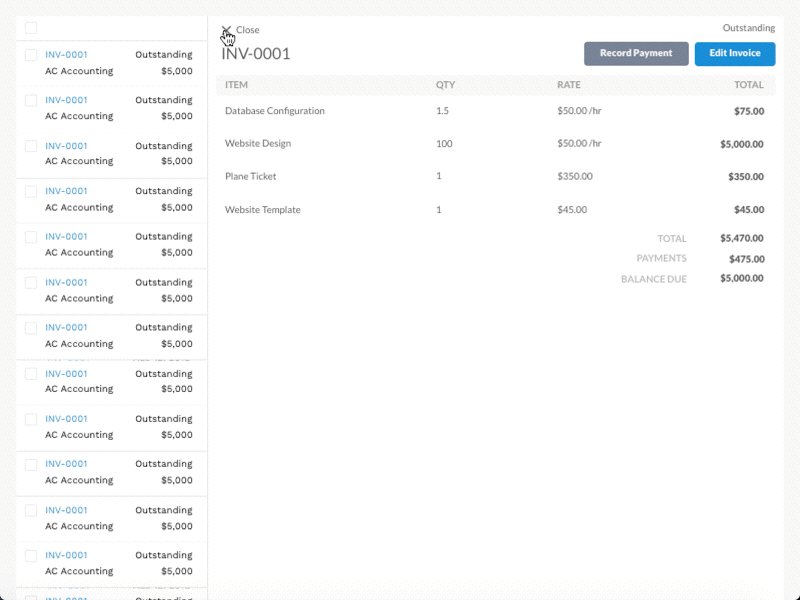
行细节
单击行链接将表格转换为左侧的列表项目视图和右侧的其他详细信息。这让用户可以解析大型数据集,而且在触及到许多项目时也不会丧失它们的位置。
列的排序
用户按字母顺序和数字停止列的排序。
基本过滤
基本过滤允许用户操纵表中提供的数据。
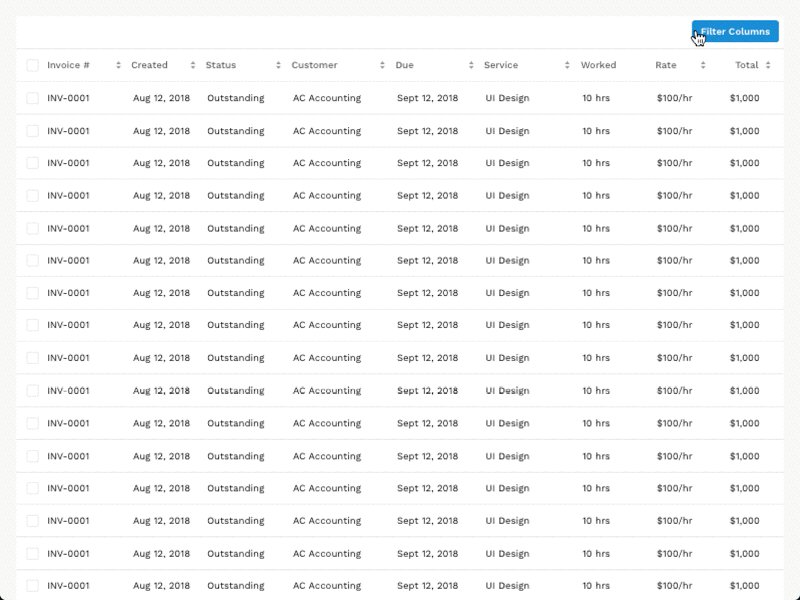
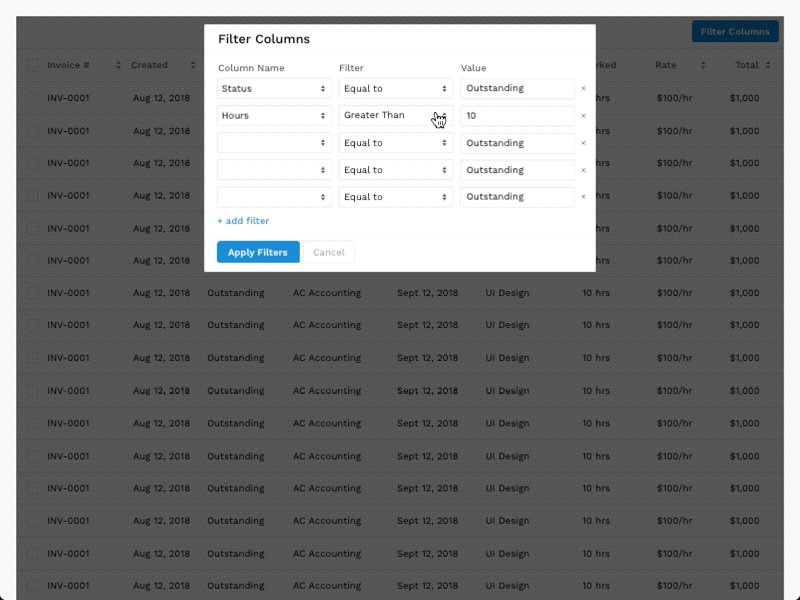
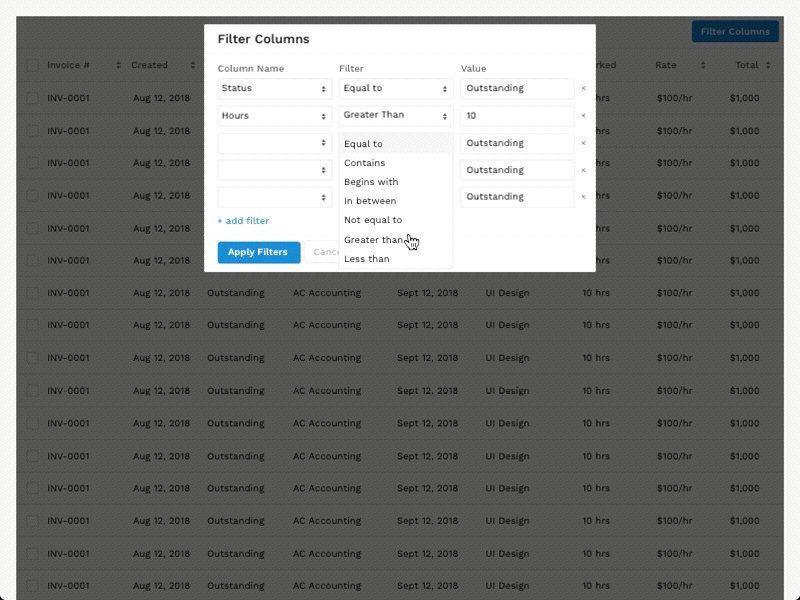
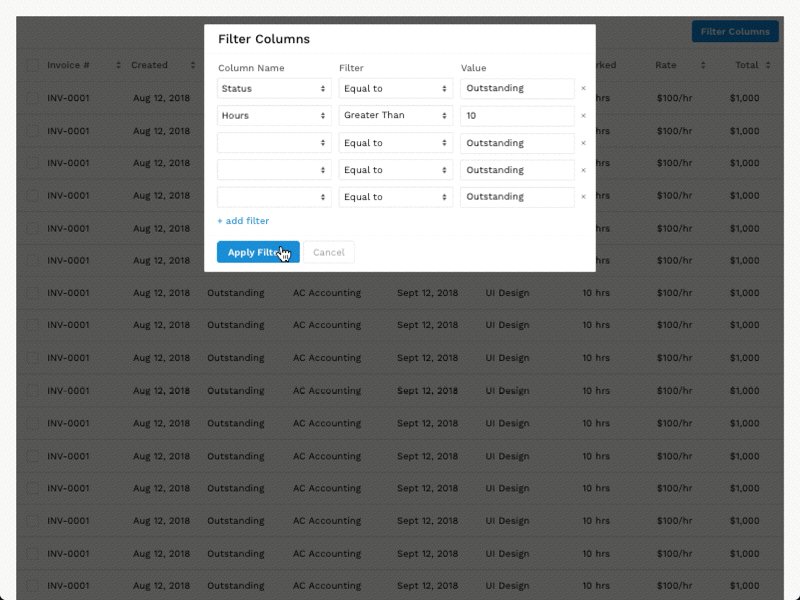
挑选列
此设计形式允许用户将过滤参数分配给特定列。
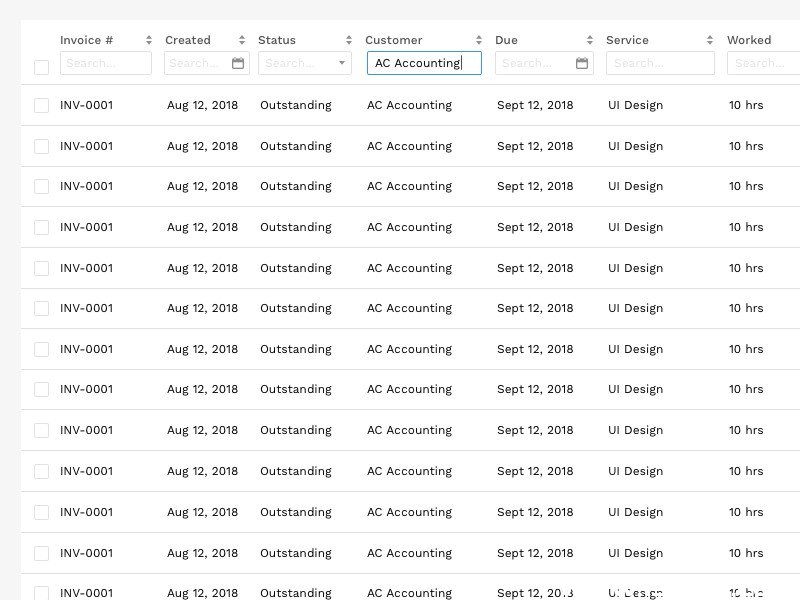
搜索列
此设计形式允许用户搜索每列内的特定值。
添加列
此形式允许用户从数据集中添加列。这是一种将表格的数据限制为基本信息的办法,并允许用户给予他们的案例来添加其他列。
自定义列
自定义列的让用户可以自在选择要查看的列,并对其停止相应排序。该功用包括保留预设以备以后运用的功用。
表格的重要性数据正在成为全球经济的原材料。数据推进了传统行业的改造。动力、媒体、制造业、物流业、保健业、批发业、金融业甚至政府正在停止数字化转型。
但是,假设没有可视化和易操作的才能,数据也是没有意义的。在未来十年中幸存的公司不只会拥有出色的数据,还将拥有出色的用户体验。
好的用户界面设计是基于人类的目的和行为。用户界面反过去影响行为,设计决策也是基于此。以巧妙和无看法的方式,用户体验改动人类的如何去做决议、会看到的是什么、在哪里出现、以及如何交互,影响操作。重要的是我们做出的设计决策,将会招致一个更美妙的世界。
(责任编辑:admin)