

能够很多新手在做站内优化的时分,不明白图片标签img中alt与title的区别,明天就独自为大家整理分享一下其中的区别。
大家可以一同入手来做测试:把以下代码保存的文本中,命名为.html开头的文件,然后辨别用不同阅读器翻开。
代码:


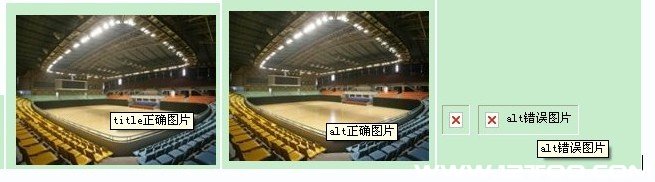
ie6下各代码的表现

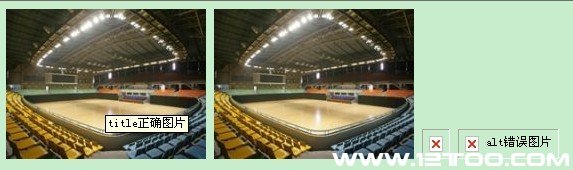
ie8下各代码的表现

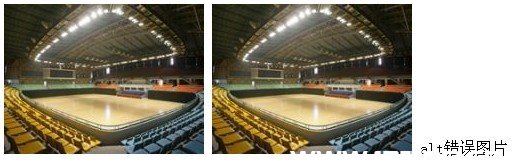
firefox下各代码的表现
从以上三组图中我们可以看出alt与title的不同:
1、含义不同
alt是当图片不存在时的替代文字;title是对图片的描画与进一步阐明
2、在阅读器中的表现不同
在firefox和ie8中,当鼠标经过图片时title值会显示,而alt的值不会显示;只要在ie6中,当鼠标经过图片时title和alt的值都会显示。
关于网站搜索引擎优化优化来说,title与alt还有最重要的一点:
搜索引擎对图片意思的判别,主要靠alt属性。所以在图片alt属性中以简明文字阐明,同时包含关键词,也是页面优化的一部分。条件允许的话,可以在title属性里,进一步对图片阐明。
(责任编辑:admin)