

我觉得HTML5的兴起完全是由于iPhone和iPad,自从Adobe中止开发flash、Android4.0不支持flash后,我觉得在不久的未来HTML5会普遍运用,而且HTML4曾经10年没更新了。

HTML5与HTML4代码结构比照
HTML5很多功用曾经被引见过了,比如在图片中可以直接写标题(不是alt哦),更精简的代码,直接用HTML5播放音频、视频,HTML5新增了不少内联元素,这为黑帽SEO浪费了一笔不菲的时间。不过主流阅读器支持的比较少,卢松松在这里就不引见了。
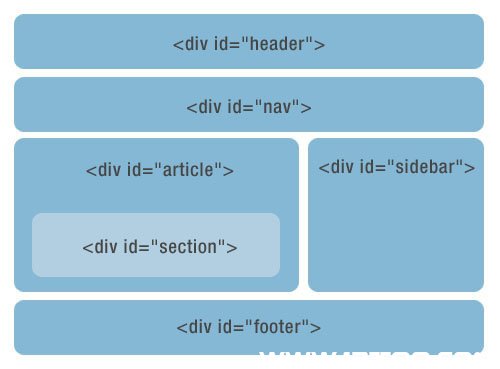
随着HTML5的到来传统的<div>和<div>无处不在的代码办法如今行将变成本人的标签如<Header>和<footer>,下面以一张图来表达更为清楚:

(传统的div+css写法)

(HTML5的写法)
可以看看出HTML5的代码可读性更高了,也更繁复了,内容的组织相反,但每个元素有一个明白的明晰的定义,不再被迫去猜测之间不同命名的<div>标记,搜索引擎可以更容易地权衡你网页上的内容和相关内容。
值得引见的一些标签
虽然我们看到了HTML5的繁复和弱小之处,但据我所知,很多人制造html页面的时分不会按照语义来书写代码。边栏(aside)会写成sidebar,假设是这样的话,会使网页愈加混乱,最终招致搜索引擎不好了解。
noscript标签将会被少量运用,由于HTML5时代将会是一个富媒体时代。传统的文字、图片、链接、视频、音频能够曾经满足不了用户的需求,少量的脚天分够编辑出丰厚的信息,包括游戏、特性化设计等等。
time标签能够会作为一个来判别网页文字源,也就是可以经过time标签来辨认哪篇文章是原创的。而time标签能够将是成为HTML5时代SEO们争论不休的一个标签。
video标签中间区域的文字信息将会让搜索引擎读懂视频,这是一次飞跃。
那么搜索引擎会抓取HTML5吗?
这是一篇来自Google站长论坛John Mu的文章,我觉得比较中肯,拿来给大家分享下:
“普通来说,我们(Google)的搜索引擎爬虫是不可以百分百地从语法层面去准确地描画或许剖析HTML中的标签的,新兴的HTML5也不例外。假设HTML5组织的网站越来越多,并且在实践当中给我们的爬虫抓取信息带来方便与效益的话,我们会尽力将完善我们的算法去迎合HTML5的标签特性。要记住的是,我没有明白地支持你们大家都用HTML5来构建网站,并且我没有明白提出希望大家的网站由于用HTML5来构建而在搜索当中取得很好的看待。HTML5依然有许多中央需求不断完善,而假设大网站努力于运用HTML5的话将是令人振奋的事。”
关于HTML5,我觉得它仍没有失掉普遍的推行与运用,因此我们暂时不会将焦点放到它下面,我们不一定运用HTML5构建的网站比用旧版本的HTML构建的网站在搜索中能否表现出优势。
Google尚未预备好,百度更不用说了。
最终用户优先(Priority of Constituencies)
“In case of conflict, consider users over authors over implementors over specifiers over theoretical purity.”
一旦遇到抵触,最终用户优先,其次是作者,其次是完成者,其次标准制定者,最后才是实际上的完美。
当HTML5提供了一些令用户兴奋的东西,其次产品失掉更好的展现,其次我们可以担忧肠运用它们,其次元素被更慎重的方式定义,最后搜索引擎也不再淡定了。
写在最后:
我觉得,由于HTML5如今并没有普遍地运用,而且搜索引擎支持效果也不佳,如今用HTML5来写网站并不会给你的网站带来什么益处,但我不否认将尝试用HTML5来编写卢松松博客模板。而HTML5会让搜索引擎读懂图片、视频、富媒体,一个新的时代行将到来,SEOer将会有少量的任务要去处置。
(责任编辑:admin)