作为网页设计师(前端工程师),你可能还记得曾经的那个网页大小建议:一个网页(包括HTML、CSS、Javacript、Flash和图片)尽 量不要超过30KB的大小,随着互联网的日益庞大,网络带宽也在飞速发展,很多设计师已经不再考虑这条30KB的理想准则。随着越来越受欢迎的CSS布局 和Javascript对网站用户体验的强化,使得这种现象越来越普遍,尤其是对于大型网站来说,仅仅一个CSS文件就已经超过了30KB的上限。
但是即便如此,现在也有很多准则来帮助你在完成CSS布局后进行CSS代码的压缩和优化。CSS代码优化的目的并不仅仅是减少CSS文件的大小,它 还能让你的CSS代码更有条理、更高效。在破洛洛,你将会学到更多关于CSS代码优化的知识,这能帮你更熟悉CSS代码的规范性。熟悉这些概念还能让你成 为更全面的网页设计师,从而写出更优化的CSS代码。
1.使用简写
如果你现在还对简写一点都不了解,那你就又写落伍了,不过幸好,学起来并不是很难。使用简写是一种让代码减少的最简单方法。没有比现在更适合实践代码简写的时候了,还等什么,一起来看看吧。
Margin、border、padding、background、font、list-style和outline 都是可以进行简写的属性。CSS简写就是不再使用不同的相类似属性的声明…
p { margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px; }
你可以把它们简写成这样:
p { margin: 10px 20px 30px 40px; }
浏览器可以通过不同数量的属性值来解释你定义的CSS代码,请看图解:
 上面的简写图解说明的是依据不同的属性值可以进行不同的缩写,这种方法同样适用于padding和Border-width属性。
上面的简写图解说明的是依据不同的属性值可以进行不同的缩写,这种方法同样适用于padding和Border-width属性。
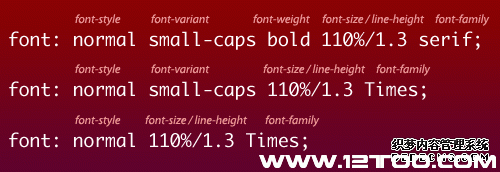
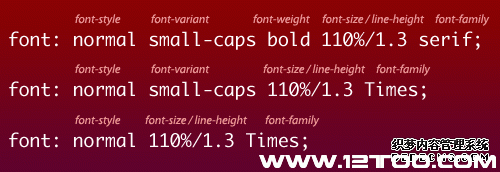
Font的简写对于缩小代码量很有帮助,而且能让你少打很多字母; )
 Font简写的例子。注:如果没有定义某个属性值的话,将继承副级元素的定义或使用默认值。
Font简写的例子。注:如果没有定义某个属性值的话,将继承副级元素的定义或使用默认值。
如果你对以上简写方法已经了如指掌,你还可以看看以下两个简写教程(英文),也许会对你有所帮助:
1.CSS Shorthand Guide(CSS简写指导)
2.Efficient CSS with shorthand properties(高效CSS属性的简写)
2.避免使用Hack
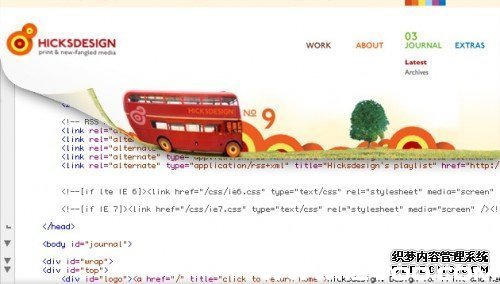
 Jon Hick的博客 hicksdesign.co.uk/journal 使用浏览器条件性注释
Jon Hick的博客 hicksdesign.co.uk/journal 使用浏览器条件性注释
Hack是一个糟糕的东西,它会为不同浏览器定义一样的代码,使得CSS繁冗。现在我们知道使用条件性注释来代替hack,他们在IE6和IE7中是被认可的,甚至IE团队也推荐这样使用。
使用条件性注释服务于符合浏览器特性专用的CSS代码,因此,更小的、核心的CSS代码用来服务于遵从标准的浏览器,只有需求条件出现的时候(比如IE),才会去下载额外的CSS文件!如果在其他网站看到本信息,说明本教程来源是网页教学poluoluoCom网站,主要是为了防采集。
下面来看看IE6使用条件性注释的代码范例:
<!–[if IE 6]>
<link rel=”stylesheet” type=”text/css” href=”ie6.css” mce_href=”ie6.css”>
<![endif]–>
这段代码使得IE6去下载额外的ie6.
css解析它专用的
css代码。同样的,如果针对IE7只用把上面的6与7替换就行了。
|
破洛洛文章简介: 整理和优化代码不仅是为了你的CSS文件大小,还包括了维护性和可读性。以上的原理并不只是针对CSS,它们还能应用到HTML,Javascript以 及其他编程语言。CSS文件不只是为了呈现给你网站的最终用户。上面的原理可以帮助用户体验以及开发者经验。运用这些原则到你未来的项目 |
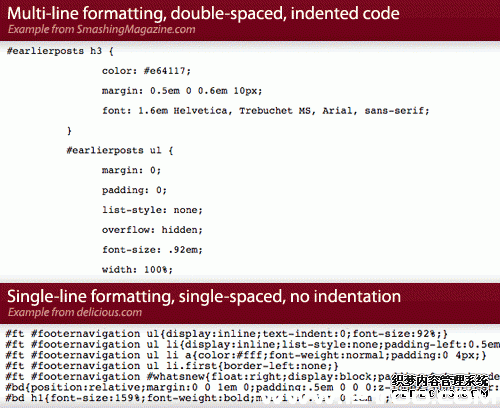
3.使用留白
无论是为了自己阅读还是二次开发,都要让CSS保持良好的
可读性,留白就充当了关键的角色。
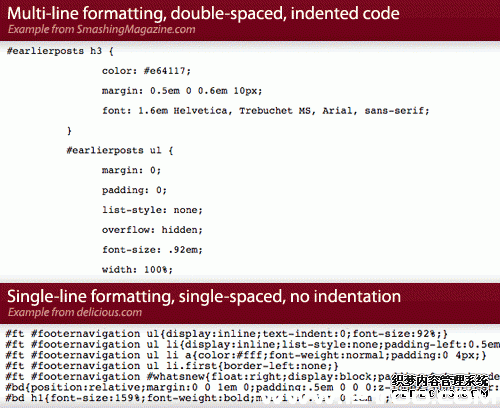
我们不鼓励你为了得到一个更小的CSS文件,就去掉所有的空白格式,如tab,换行,空格等。这里推荐嵌套的代码使用一个tab缩进,所有属性独立一行。

对比上图中的两种CSS书写格式,哪一种格式能让你更加节约阅读和修改的时间呢?
留白的效果显而易见,它会让你更容易管理代码。
(责任编辑:12图资源库)