

Hyper Cache 是非常小巧但很强大的WordPress缓存插件,设置简单,完美支持Gzip压缩,可缓存404页,重定向页面等,之前的版本不能生成纯静态的HTML文件,而目前的新版本则是可以生成HTML文件的。
为什么使用Hyper Cache来进行缓存?
Hyper Cache现在已经支持纯静态的HTML文件,缓存效果也比之前的版本强许多,另外Hyper Cache是目前三大缓存插件中占用服务器资源最小的一个(其他两个是什么,就不用我说了吧,大家应该都知道吧),非常适合像我这样的个人站点。
说一下本站启用Hyper Cache的原因:由于本站服务器在海外,国内访问较慢,安装了hyper cache以后速度明显提升。如果你的网站访问速度本身就已经很快,完全没有必要安装缓存插件。
hyper cache安装后台--插件--安装插件,直接搜索hyper cache可以直接安装。新版本没有多国语言的支持,不过英文操作起来难度也不大,还是比较容易的,在下面的设置中我会对常用的功能做一个讲解。
hyper cache设置Hyper Cache插件安装成功以后不会马上生效,需要我们在wp-config.php 的 <?php 后面添加下面的代码才会生效。
define('WP_CACHE', true);
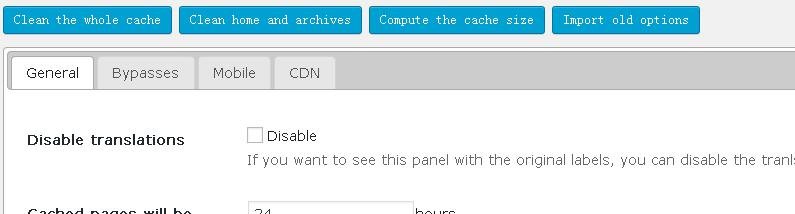
安装成功以后会在后台--设置中看到Hyper Cache选项,点开如下图所示(部分截图)

下面说一样常用的功能和设置
最上面的四个蓝色按钮是对目前缓存的操作,其中最重要的是前面两项。
clean the whole cache
清除整个缓存
clean home and archives
清除主页及文章缓存。
具体选项有四个选项卡,分别是常用(General)、高级(bypasses)、移动(Mobile)、CDN加速(CDN)
注:我英文水平差,真不知道bypasses这个词是什么意思,我理解为高级。
常用(General)
关于Hyper Cache的一些常规设置,包括缓存过期时间、缓存定时删除等等的设置可以再这里找到。
高级(bypasses)
关于Hyper Cache的一些高级设置,包括设置哪些页面不进行缓存等等设置在这里面。
移动(Mobile)
关于手机等移动端访问时,提供什么样的缓存,
CDN加速(CDN)
提供CDN加速方面的设置,本站没有使用CDN加速,所以没有进行研究。
下面说一下我是如何设置的。
1、为了让读者永远看到是最新的内容,所以当出现新文章的时候我们需要清空缓存
General选项卡下,找到When a post is edited,将clean archives (categories, tags, ..., but not the home)和clean the home都勾选上。
2、本站为了节省空间,没有缓存404和订阅页面,设置方法:打开bypasses选项卡,找到下面三个选项卡,勾选即可。在bypasses选项卡下也可以设置不缓存主页,需要的朋友自行设置即可。
Do not cache the "404 - Not found" page
Do not cache the blog main feeds
Do not cache single post comment feed
3、如何排除一些页面不进行缓存
在实际应用过程中,有些网页我们是不需要缓存的,例如本站的最近评论和文章归档是不需要缓存的,
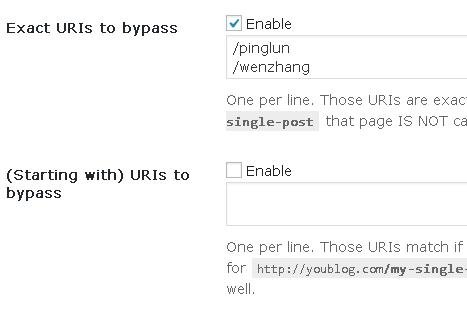
如下图,在bypasses选项卡中可以找到下面两下,分别是Exact URIs to bypass(排除指定的网址)和(Starting with) URIs to bypass(排除以设置名称开头的网址),设置方法,将enable打钩,然后再具体设置框中填入不需要缓存的地址即可,如下图所示。

关于设置就说这么多了,我们新手设置了这么多应该就够用了,本站现在用起来一直很正常。
如何解决安装hyper cache以后Post Views不计数的问题安装hyper cache等缓存插件以后,Post Views就不计数了,这是最常见的问题,说一下我是如何解决的。
将Post Views的更新方式改为AJAX方式,就可以正常计数了,但是计数的结果只能暂时在后台看到,前台是不会马上看到的,等缓存刷新以后,前台就可以看到最新的统计数据了。
方法:打开Post Views选项,将Use AJAX To Update Views:更改为YES就可以了。
如果非要实现实时显示统计数据,请自行研究或放弃使用缓存插件。
(责任编辑:admin)