一、WebWorker介绍
由于Javascript是单线程执行的,在执行过程中浏览器不能执行其它Javascript脚本,UI渲染线程也会被挂起,从而导致浏览器进入僵死 状态。使用WebWorker可以将计算过程放入一个新线程里去执行将避免这种情况的出现。这样我们可以同时执行多个JS任务而不会阻塞浏览器,非常适合 异步交互和大规模计算,这在以前是很难做到的。
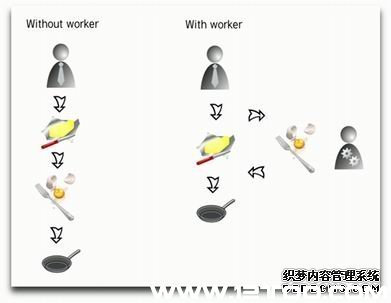
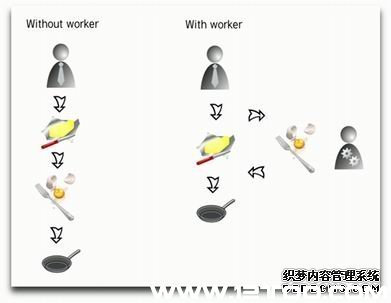
下面一张图形象的揭示了WebWorker的作用:没有WebWorker时,如果我们要煎一个鸡蛋饼,需要先和面粉,然后打鸡蛋,最后才能煎饼;使用 WebWorker,可以在和面粉的同时打鸡蛋,这两者同时进行,都完成后就能开始煎饼,极大的缩短了等待的时间。

但是这样一个好的特性也会引入攻击的可能。
二、WebWorker攻击
1、Botnet
攻击的方式包括DDos攻击、发送垃圾邮件,用户一旦访问恶意页面或者网站时,页面的恶意代码就能把用户的浏览器当作肉鸡,利用WebWorker大规模执行多线程攻击,例如DDos攻击、发送垃圾邮件或者进行网络嗅探。

DDOS攻击(分布式拒绝服务攻击)
2、postMessage带来的问题
WebWorker无法访问DOM,只能通过postMessageAPI和主线程通信。postMessage在HTML5中被引入,用来解决跨域或 者跨线程数据交互的问题。但是如果messaging可以接收任何来源的信息,此页面有可能会被攻击;另外postMessage不通过服务器,如果不经 过验证和过滤,可能成为XSS注入点。例如如下代码没有对输入数据进行验证和清洗,攻击者完全可以构造恶意的data来注入页面DOM,构造XSS攻击, 形如“><script></script>”等等。
双击代码全选
|
1
2
3
|
worker.addEventListener(‘message’,function(e) {
document.getElementById(‘result’).innerHTML = e.data;
}, false);
|
三、攻击工具
Ravan是一个JS的分布式计算系统,可以用HTML5Web Worker通过后台加密的JS多线程脚本来执行蛮力攻击。

四、预防之道
1、对于用户来说,不要访问不安全的站点。
2、使用postMessage时需要验证来源可信;另外不要使用innerHTML,现代浏览器提供了textContent属性,可以帮助对HTML标签进行过滤,或者你可以自行编写过滤的逻辑和函数。
(责任编辑:12图资源库)