

email 和 telephone 等 HTML5 类型促进了广泛的通信选项。结合来自 HTML5 的语义基础的结构清晰,使您和世界其他人之间的清晰对话并没有障碍。<header></header> 标记中的页面标题和副标题。在页面底部,页脚区包含 <footer></footer> 标记中的版权信息。我已在本系列 HTML5 基础知识,第 1 部分 提供的示例中讨论过页眉区和页脚区:如果您尚未熟悉 <header> 和 <footer> 标记,请参阅该文章。
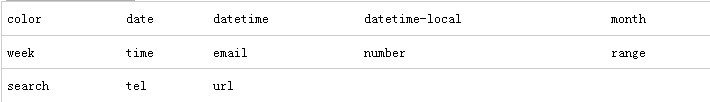
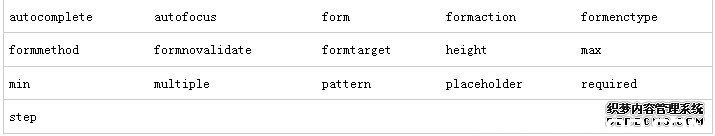
<form><fieldset><label><input> <form> 标记添加了两个新的属性:autocomplete 和 novalidate。autocomplete 属性支持像 Google 等站点上出现的下拉建议列表。novalidate 属性关闭表单的验证,这在测试过程中很有有用。<fieldset> 标记拥有三个新属性:disable、name 和 form。disable 属性禁用 <fieldset>。name 属性设置 <fieldset> 的名称。form 属性值是 <fieldset> 所属的一个或多个表单的 ID。在 HTML5 中,一个 <fieldset> 可以在其所属的一个或多个表单的外部。当 <fieldset> 被放在表单外部时,您必须设置 <fieldset> 标记的 form 属性,使 <fieldset> 可以与一个或多个正确的表单关联。<label> 标记定义输入元素的类别,它有一个新属性:form。form 属性值是 <label> 所属的一个或多个表单的 ID。<label> 标记也可以被放在表单的外部,即 form 属性在这里也用于关联 <label> 和相应的表单。<input> 标记拥有若干个新类型以及属性,可以增强表单的可用性。HTML5 引入了大量旨在组织和分类数据的新输入类型,复制 HTML5 的整体语义方法。形式应该服从功能这句老话,对于描述 HTML5 的表单功能非常合适。<input> 字段可以在 <form> 标记外部。form 属性标识输入字段所属的一个或多个表单。它也通过引用表单的 ID 标识它所属的表单。表 1 显示新的 <input> 类型。
<input> 属性。

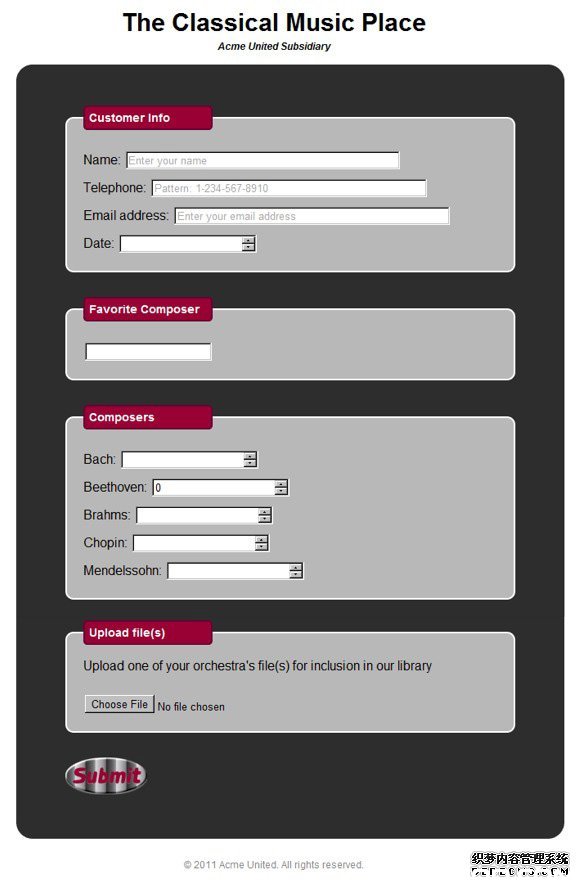
<form> 标记开始。在本例中,使用新的 autocomplete 属性,如下所示:<form id="orderForm" autocomplete="on" action="javascript:alertValues();" method="get">在
<form> 标记中也包含了一个 JavaScript 操作,我将在稍后的小节中讨论它。<form> 标记中包含了四个 <fieldset> 标记,图 2 中灰色区域突出显示:Name、Telephone、Email address 和 date。<fieldset> 标记组合了表单上相近的内容。让我们来分别看看每个 <fieldset>。(责任编辑:12图资源库)