一直对HTML5 DICOM Viewer的技术发展感兴趣,特别是像素传输部分。
最近看了LeadTools的案例,跟之前 Healthphere的相比,还是各有千秋。两者都是基于文本(XML/JSON)来传,后者用了一些更复杂的技术,可以让图像看起来显示更快。但单从 传输编码方面看,数据量不大的时候base64文本可能比二进制还要小(正因如此有了MTOM),而把像素取值简单地表示成十进制文本,显然要比二进制大 很多。
很久以前,跟一位广东的放射科医生交流,他有点技术发烧友的倾向,所以跟工程师很谈得来。记得他有一个观点:技术创新其实不用太复 杂,而且在高端技术方面,我们可能短期内做不过一些有积累的公司,其实在实际工作中医生用得最多的技术,大多数都是很简单的,只要小小的一点点改变,就可 以带来很大的帮助。比如根据屏幕大小传图像,或是在大屏上用小图放大来调窗等,就可以在有限的带宽和计算能力上,达到看起来还不错的效果。
其 实,除了傳输和调窗,其它可以做微创新的地方还很多,比如更便捷的翻页和cine方式,更智能化的测量工具等。可惜的是,面对放射医生,而不是网民,这个 领域的微创新在投资回报率上一直不被人看好。如今Win8发布了,企业应用在消费化社交化的方向上能走多远,让我们拭目以待。
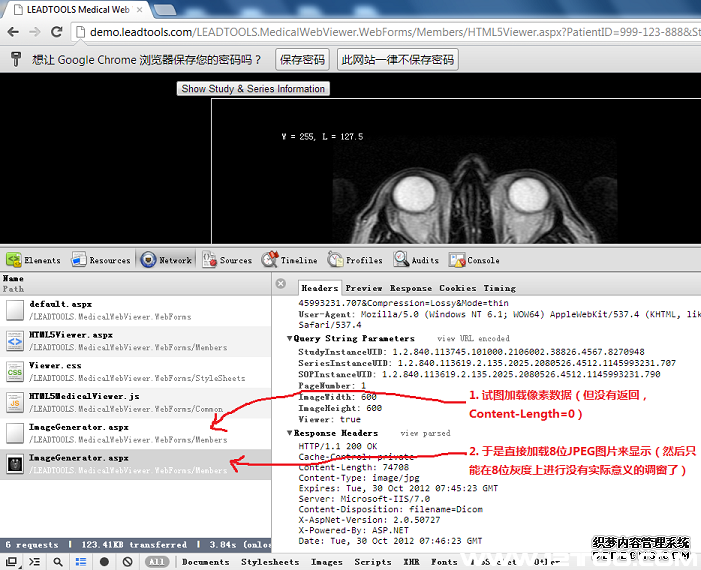
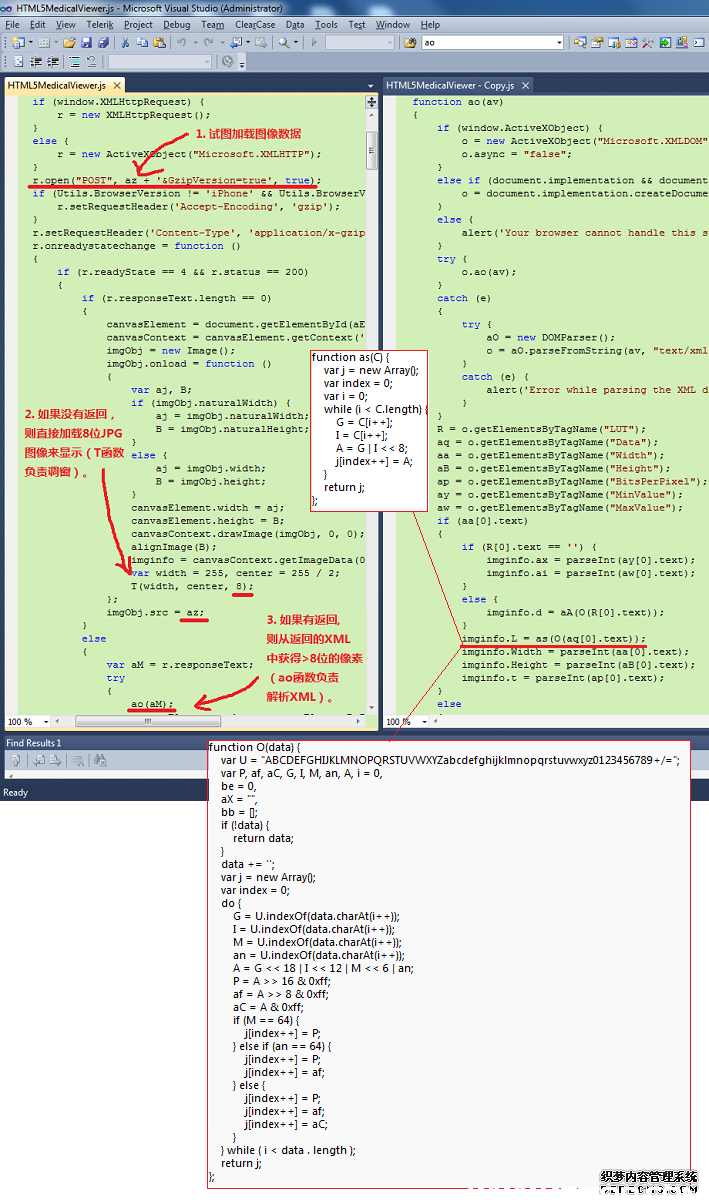
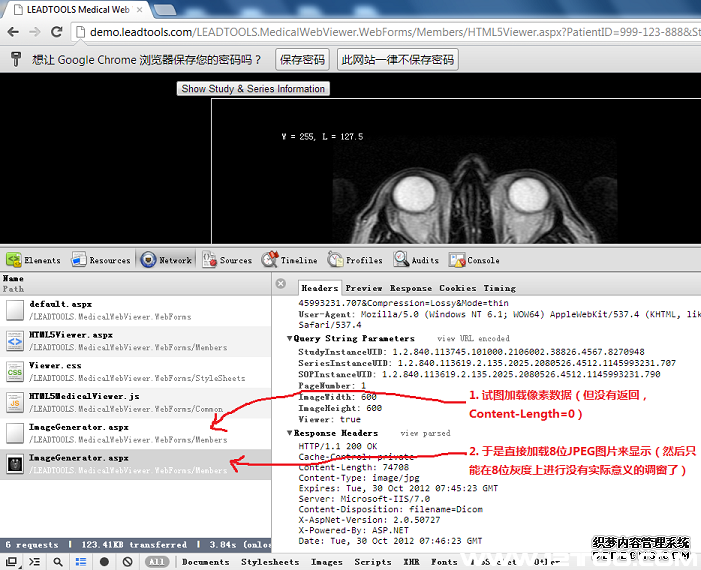
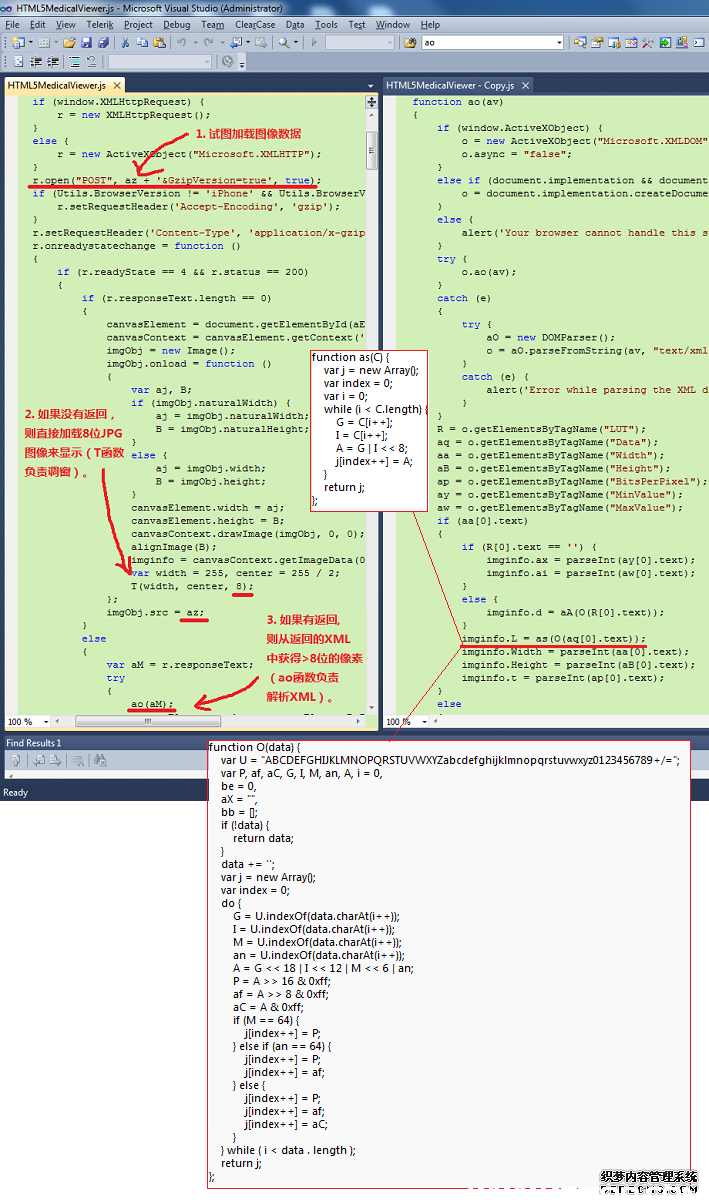
下面是对于LeadTools的分析,分析过程中得到了同事Davis的帮助,有人讨论,分析快了很多。而且发现,把HTML/CSS/JS下到本地,在本地虚拟目录上跟踪调试,确实是个不错的办法。


(责任编辑:12图资源库)