2012年绝对是HTML5爆发之年,HTML5给开发人员/设计师带来了许多方便。它不但很容易理解而且效果也是令人兴奋的。 就前端编码而言,HTML以它独有的方式席卷整个Web开发行业,它已经成为一门最“IN”的技术,作为一名前端开发人员,如果不学习或者不懂HTML5网站编码,那么你就OUT啦!在开始学习之前,你必须搞清楚CSS3与HTML5之间的区别。今天,我们主要来讨论一下精通HTML5代码的最佳实践,看完这篇后,绝对会让你收获满满,不枉此行!
 1.HTML5(代码/编码)生成器
1.HTML5(代码/编码)生成器
开发人员/设计师在 开发一个新网站之前,往往都会从头做起。他们会根据每个需求,创建一个基本的模板,显然,这样做会花费大量的时间。使用HTML5(代码/编码)生成器将 会帮你节省很多时间,无需为每个页面编写新的代码。对于HTML5(代码/编码)生成器来说,最棒的地方就是简单并且很容易上手。确切地说,你只需要根据 需求来填写表单、创建HTML5模板,从而无需为每个页面重新编写代码。
显然,你会发现有各种各样的HTML5(代码/编码)生成器,你可以根据需求选择一个适合你的。当然,你也可以选择一些现成的模板直接应用。
2.正确认识文档类型声明
如果你对自动编码不满意,打算亲自为网站编写代码,那么理解HTML5的doctype(文档类型声明)是非常重要的。请记住,修改doctype标签是不可取的,所以在做出决定和改变之前,要保证你已经很好的理解了doctype,最终不会以惨剧收场。
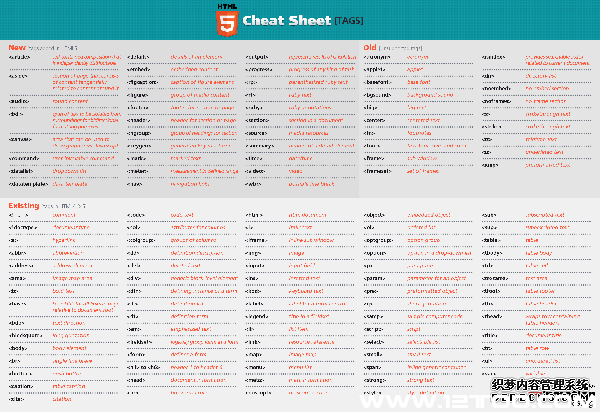
3.使用Cheat Sheet
众所周知,科技发展是日新月异的。所以无需恐慌,如果你不能记住不断变化的HTML5所有特征。你可以使用HTML5的Cheat Sheets。

点击查看大图
文章推荐:This Ultimate HTML5 Cheatsheat [Infographic]
4.向后兼容性计划
目前,所有的 Webkit(内核)浏览器都在支持HTML5。即使没能支持所有的(HTML5)新特性,也能支持大部分。对于HTML5来说,另一个积极的方面是 backwards compatibility(向后兼容),意味着HTML5的新功能对于开发者来说是没什么学习负担,即可无师自通。
5.尽量避免兼容性问题
在日常开发中,你可能会面临一些兼容性问题,虽然HTML5是一门新技术,但有些新特性和功能可能不被支持。然而,这算不上是个问题,你可以在Can I Use.com网站上轻易发现你所使用的浏览器支持哪些元素。不仅如此,你还可以在上面找到其他重要的技术术语,例如CSS3和JavaScript兼容性图标。所以,如果你正在使用HTML5开发,最好把Can I Use.com网站添加到书签中。
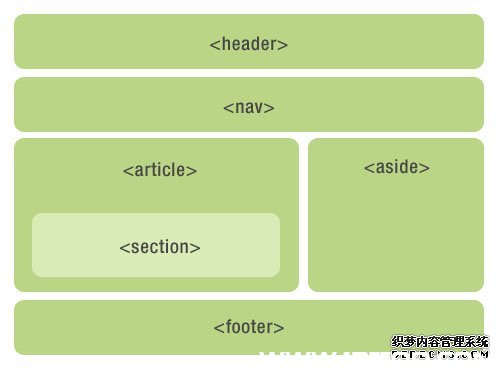
6.负责任的使用每个元素

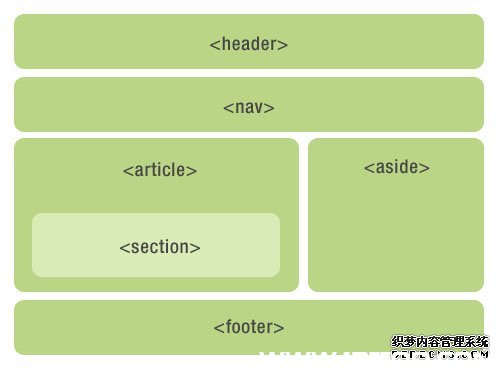
话说,知己知彼,百战百胜。在使用元素之前,必须理解每个元素的用途以及效果,挑选适合你的元素。下面让我们来看一下HTML5的基本组成元素并且理解每个元素的用途。
<header>用于任何网站的头部。
<hgroup>对网页或区段(section)的标题进行组合。
<nav>常用的导航菜单
<section>定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<article>定义独立内容。
<footer>定义 section 或 document 的页脚。
7.在老版本的IE里面启动HTML5

诚实讲,对于开发者和设计师来说,IE一直是让人头疼的浏览器。IE8和以前版本的浏览器根本不支持HTML5。然而,你可以在这些版本的IE浏览器里面使用如下脚本,帮助你启动支持HTML5:
-
<!--[if lt IE 9]>
-
-
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
-
-
<![endif]-->
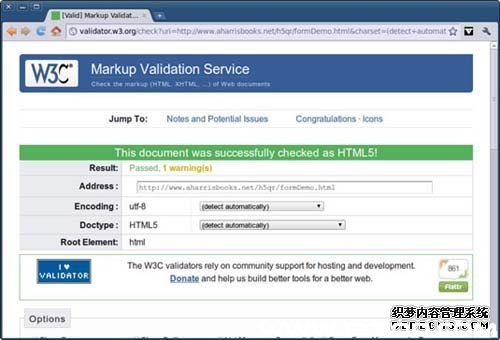
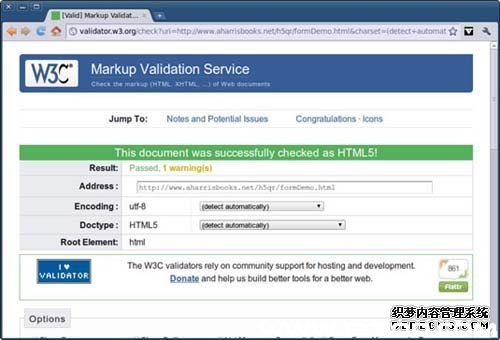
8.编码验证

使用HTML5进行网站开发,代码验证是非常重要的,最好的方式是使用W3C 验证器。这确实是个验证代码质量和检查代码错误优秀工具。
最后,希望上面提到的这些方法可以帮助你更有效地使用HTML5。
(责任编辑:12图资源库)