

如果你想用令人难以置信的动画创建引人注目的网站的话,那么这里为设计师精心挑选了一些必备的HTML5动画工具。HTML5是设计师用来打造时尚网站的最流行的编程语言之一。在过去三年内,这种编程语言的使用人数急剧增长。开发人员可以使用这种语言来创建各种改进的内容并放到万维网上。随着每一个新版本的发布,HTML通过更好的功能和技术渐渐占据了制高点。
HTML5使用起来非常方便,并且能够提供多种功能,例如内置的视觉元素,指定的结构标记,互动的拖放功能,等等,开发人员可以利用这些功能来创建充满吸引力的网站。此外,它还拥有现代浏览器,如Chrome,IE和Firefox的支持。使用HTML5创建的动画可以使得网站更吸引用户的眼球,从而达成更多的业务。但是,创建动画是一个耗时且繁琐的过程。为了简化这个过程,现在的市场上有许多可用的HTML5动画工具。既有付费的,也有免费的,都可以帮助你为你的网站创造惊艳的动画。这里我们将列出其中一些必要的HTML5动画工具。
1.Animatron
使用直观的Animatron编辑器来设计和发布动画和交互内容,这些动画和交互内容可应用于从台式机到移动设备的每个地方。

官方网站:https://www.animatron.com/
2.blysk
使用你曾经在其他动画工具上的经验,只要一秒钟就可以开始使用Blysk工作——我们都不希望重新发明轮子,这是一个内置于浏览器的优秀工具。

官方网站:
3.Createjs
这是一个可以使得工作于HTML5 Canvas元素变得容易的JavaScript库。对于创建游戏、生成艺术和其他高度图形化的体验非常有用。

官方网站:
4.Hippo Studios
Hippani Animator是一款流行的HTML动画工作室。它可以很容易制作可扩展的交互式动画,复杂的游戏,视频,演示,app和多媒体网站。比其他任何HTML5动画制作软件能发布更多在网页浏览器和设备上。

官方网站:https://www.hippostudios.co/
5.HTML5 Maker
HTML5MAKER Online Editor支持所有流行的文本过滤器,所以你不需要用Photoshop创建看起来酷的文本。这里为你提供了大量的图像集合,既可以用于你的项目,也可以改变属性并创建一种惊艳的类似于照片分享的效果。你可以创造出令人吃惊的转换和缓冲的动画,当然还有时间轴,它允许你完全控制你动画。

官方网站:#/
6.Mixeek

官方网站:
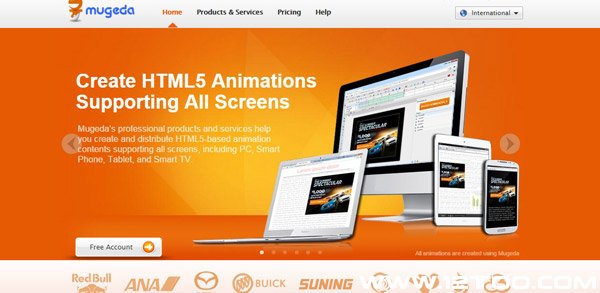
7.Mugeda
Mugeda致力于为富媒体内容提供基于云的解决方案。Mugeda平台,一种在线的基于HTML5的技术,可用来打造专业的HTML5富媒体创意,这些创意可以被部署到如计算机,智能手机,平板电脑和智能电视这样的智能设备。

官方网站:https://www.mugeda.com/index.php
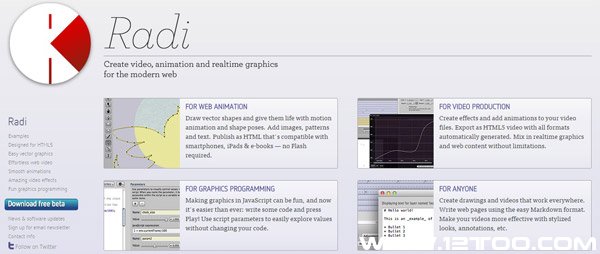
8.Radiapp

官方网站:
9.Sencha

官方网站:
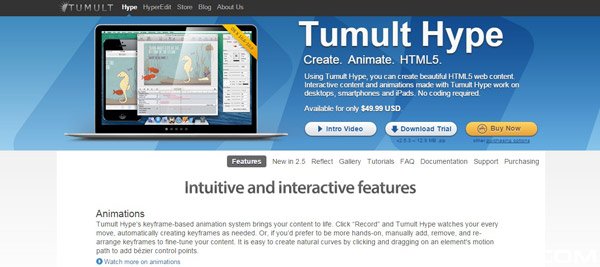
10.Tumult Hype

官方网站:
以上就是10个设计师必看的HTML5动画工具。
译文链接:
英文原文:10 Essential HTML5 Animation Tools For Designers
【编辑推荐】
优秀Web设计师必备十款免费模型工具
参透Node中exports的7种设计模式
如何设计一个复杂的分布式爬虫系统?
网站架构的伸缩性设计
如何设计理想的新项目前端开发流程?
开源可以用来做设计吗?
(责任编辑:admin)